Qt实战01
刷视频看到大家学了图形化界面编程后的第一件事,一定是写出一个表白小程序用来对自己心爱的人用来表白,而且一定要让他接受,所以我写了一个qt小程序,能够把窗口置于顶层,让她一直感到你的爱意,而且怎么关也关不掉,正好适合对不怎么会使用电脑的人使用
当然,关掉的方法还是有很多的,包括但不限于调出任务管理器kill掉等方法
成品展示
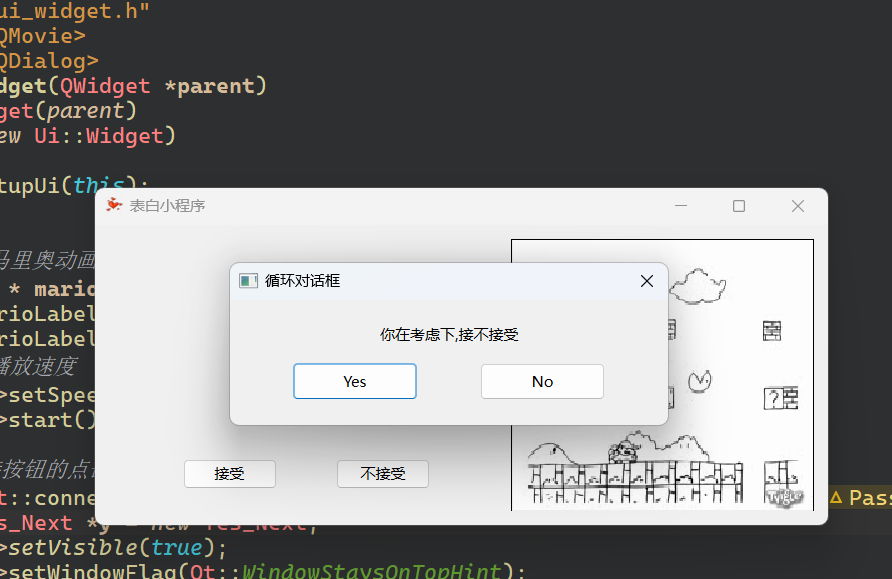
这是点击不接受的窗口,右侧是马里奥的gif动画
若是不接受,会一直置于顶层
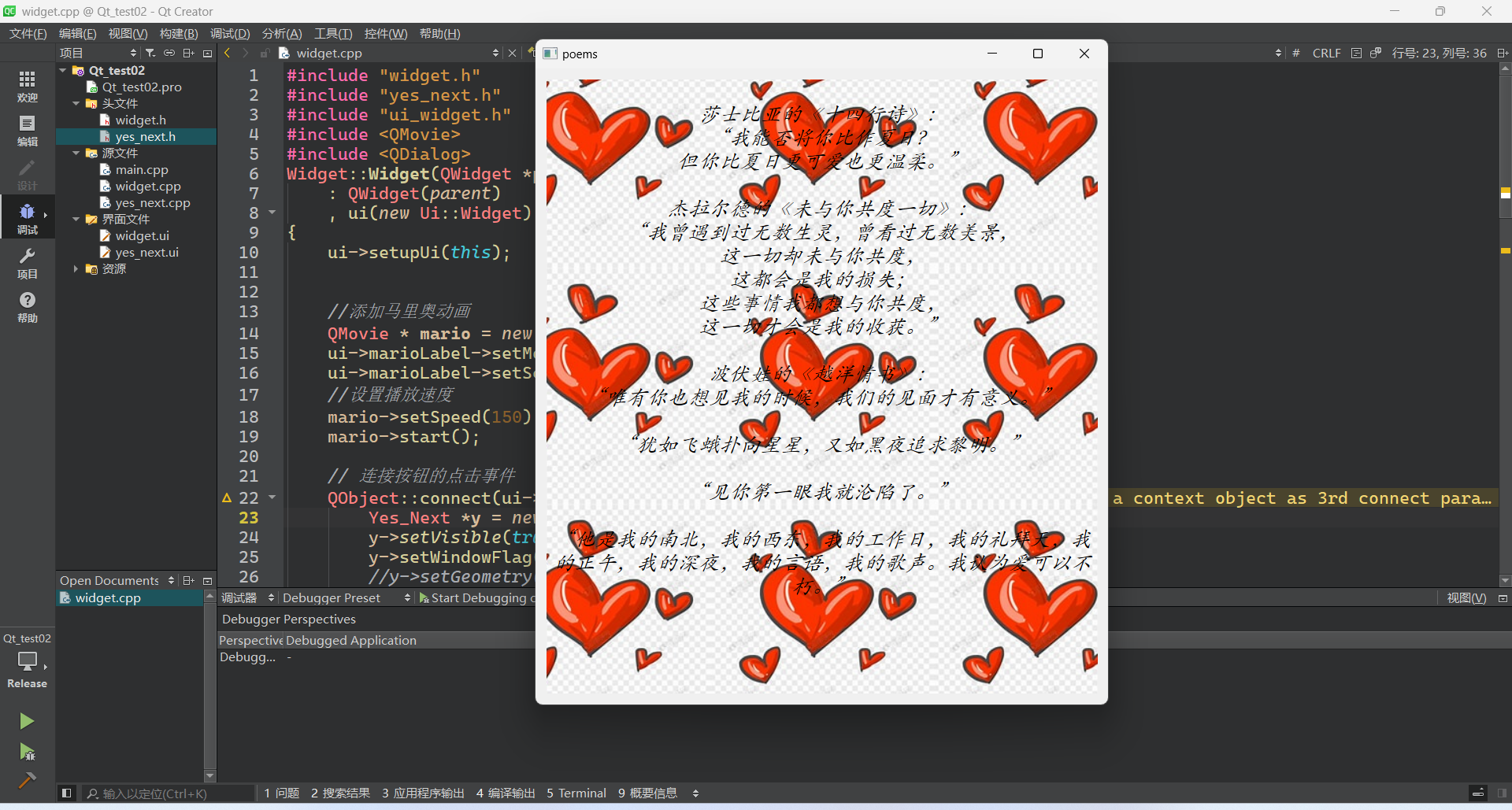
这是接受后弹出的窗口,可以拖拽
关键部分讲解
添加动画
使用了qt写好的qmovie类,创建时指定动画资源,设置好播放速度,窗口创建就会开始播放,默认循环播放
//添加马里奥动画 QMovie * mario = new QMovie(":/mario.gif"); ui->marioLabel->setMovie(mario); ui->marioLabel->setScaledContents(true); // 将内容缩放以适应控件大小 //设置播放速度 mario->setSpeed(150); mario->start();
循环逻辑
这里使用connect链接按钮的点击事件,若是接受了,会弹出一个自定义的yes_next窗口,里面是我写好的从多处收集来的情诗和句子,背景我使用了爱心图片填充
如果用户点击了不接受,就会创建一个循环对话框,一直监听信号,直到用户点击yes,在弹出yes_next对话框
// 连接按钮的点击事件 QObject::connect(ui->pushButton_Yes, &QPushButton::clicked, [=](){ Yes_Next *y = new Yes_Next; y->setVisible(true); y->setWindowFlag(Qt::WindowStaysOnTopHint); //y->setGeometry(100, 100, 400, 400); // 设置窗口位置和大小 y->setGeometry(600,150,400,600); y->show(); y->raise(); this->close(); //exit(0); }); QObject::connect(ui->pushButton_No, &QPushButton::clicked, [=](){ // 用户点击了 "No" 按钮,继续循环 while (true) { QDialog loopDialog; loopDialog.setWindowTitle("循环对话框"); loopDialog.setWindowFlag(Qt::WindowStaysOnTopHint); loopDialog.setModal(true); loopDialog.setFixedSize(350, 100); // 设置固定大小 QLabel *label = new QLabel(&loopDialog); label->setText("你在考虑下,接不接受"); // 确保文本正确设置 label->show(); label->setGeometry(120, 10, 150, 35); // 设置位置和大小 //label->setStyleSheet("border: 1px solid black"); // 添加边框以显示位置 QPalette palette = label->palette(); palette.setColor(QPalette::Text, QColor(0, 0, 255)); // 设置文本颜色为蓝色 label->setPalette(palette); QPushButton *btnYesLoop = new QPushButton("Yes", &loopDialog); QPushButton *btnNoLoop = new QPushButton("No", &loopDialog); btnYesLoop->setGeometry(50, 50, 100, 30); btnNoLoop->setGeometry(200, 50, 100, 30); // 设置父子关系 btnYesLoop->setParent(&loopDialog); btnNoLoop->setParent(&loopDialog); // 连接按钮的点击事件 QObject::connect(btnYesLoop, &QPushButton::clicked, &loopDialog, &QDialog::accept); QObject::connect(btnNoLoop, &QPushButton::clicked, &loopDialog, &QDialog::reject); // 显示循环对话框 if (loopDialog.exec() == QDialog::Accepted) { // 用户点击了 "Yes" 按钮,退出循环 Yes_Next *y = new Yes_Next; y->setGeometry(600, 150, 400, 400); // 设置窗口位置和大小 y->show(); y->raise(); this->close(); //exit(0); break; } } });
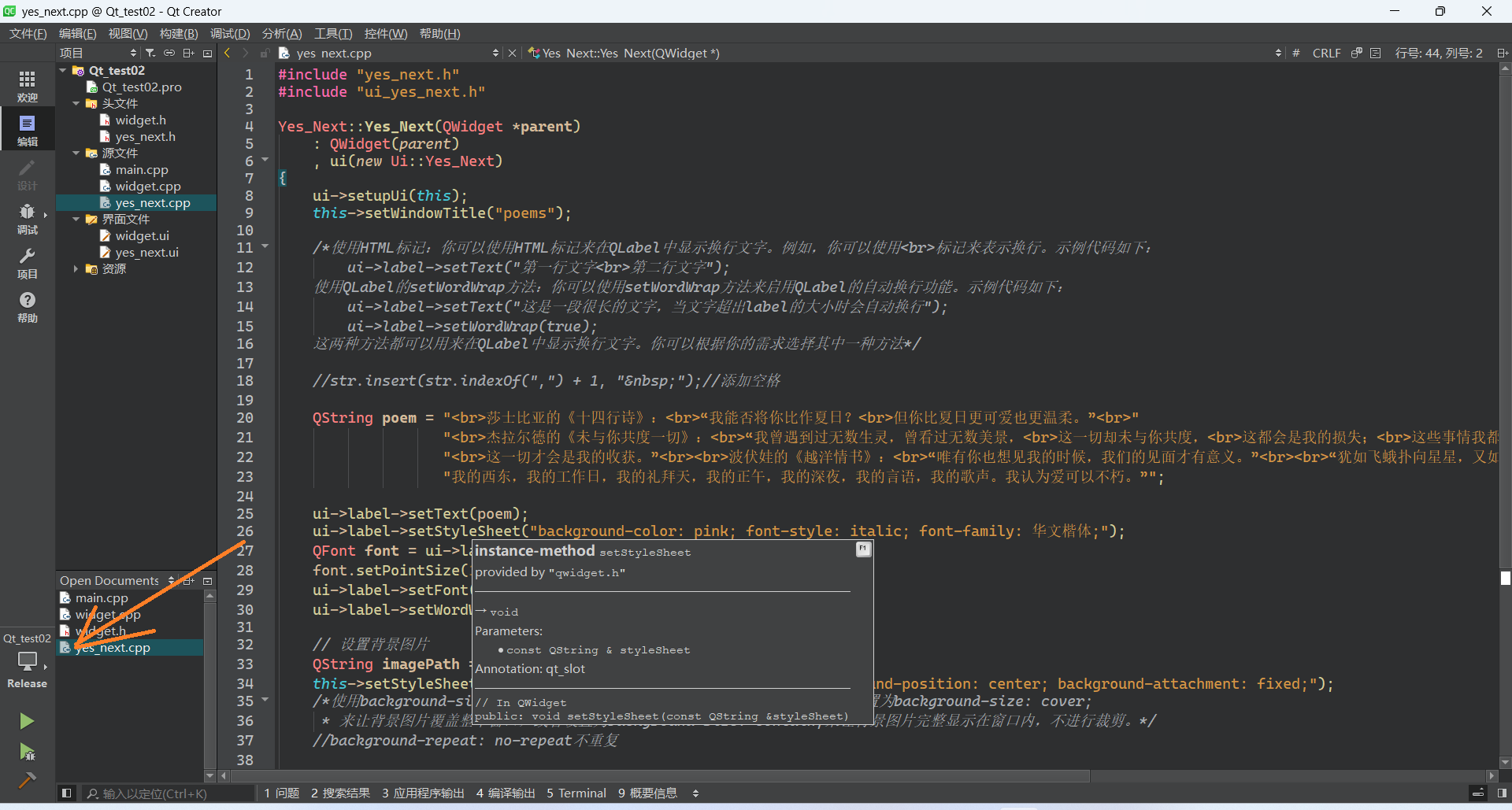
yes_next窗口
#include "yes_next.h" #include "ui_yes_next.h" Yes_Next::Yes_Next(QWidget *parent) : QWidget(parent) , ui(new Ui::Yes_Next) { ui->setupUi(this); this->setWindowTitle("poems"); /*使用HTML标记:你可以使用HTML标记来在QLabel中显示换行文字。例如,你可以使用<br>标记来表示换行。示例代码如下: ui->label->setText("第一行文字<br>第二行文字"); 使用QLabel的setWordWrap方法:你可以使用setWordWrap方法来启用QLabel的自动换行功能。示例代码如下: ui->label->setText("这是一段很长的文字,当文字超出label的大小时会自动换行"); ui->label->setWordWrap(true); 这两种方法都可以用来在QLabel中显示换行文字。你可以根据你的需求选择其中一种方法*/ QString poem = "<br>莎士比亚的《十四行诗》:<br>“我能否将你比作夏日?<br>但你比夏日更可爱也更温柔。”<br>" "<br>杰拉尔德的《未与你共度一切》:<br>“我曾遇到过无数生灵,曾看过无数美景,<br>这一切却未与你共度,<br>这都会是我的损失;<br>这些事情我都想与你共度," "<br>这一切才会是我的收获。”<br><br>波伏娃的《越洋情书》:<br>“唯有你也想见我的时候,我们的见面才有意义。”<br><br>“犹如飞蛾扑向星星,又如黑夜追求黎明。”<br><br>“见你第一眼我就沦陷了。”<br><br>“他是我的南北," "我的西东,我的工作日,我的礼拜天,我的正午,我的深夜,我的言语,我的歌声。我认为爱可以不朽。”"; ui->label->setText(poem); ui->label->setStyleSheet("background-color: pink; font-style: italic; font-family: 华文楷体;"); QFont font = ui->label->font(); // 获取label的当前字体 font.setPointSize(16); // 设置字体大小为16 ui->label->setFont(font); // 应用新的字体 ui->label->setWordWrap(true); // 设置背景图片 QString imagePath = "url(:/loveheart.jfif)"; // 替换成你的图片路径 this->setStyleSheet("background-image: "+ imagePath + "; background-position: center; background-attachment: fixed;"); /*使用background-size属性来指定背景图片的大小和填充方式。例如,你可以设置为background-size: cover; * 来让背景图片覆盖整个窗口,或者设置为background-size: contain;来让背景图片完整显示在窗口内,不进行裁剪。*/ //background-repeat: no-repeat不重复 } Yes_Next::~Yes_Next() { delete ui; }
这个窗口里面有使用到一些html和qss之类的知识,我都在注释中写了,看注释就可以
Qt打包成品
如果不打包的话,这个程序只能在qt框架中使用,到别人的电脑上不一定能用(缺少依赖环境),所以最好把成品打包,再发给别人
release
箭头处切换成release版本在编译运行
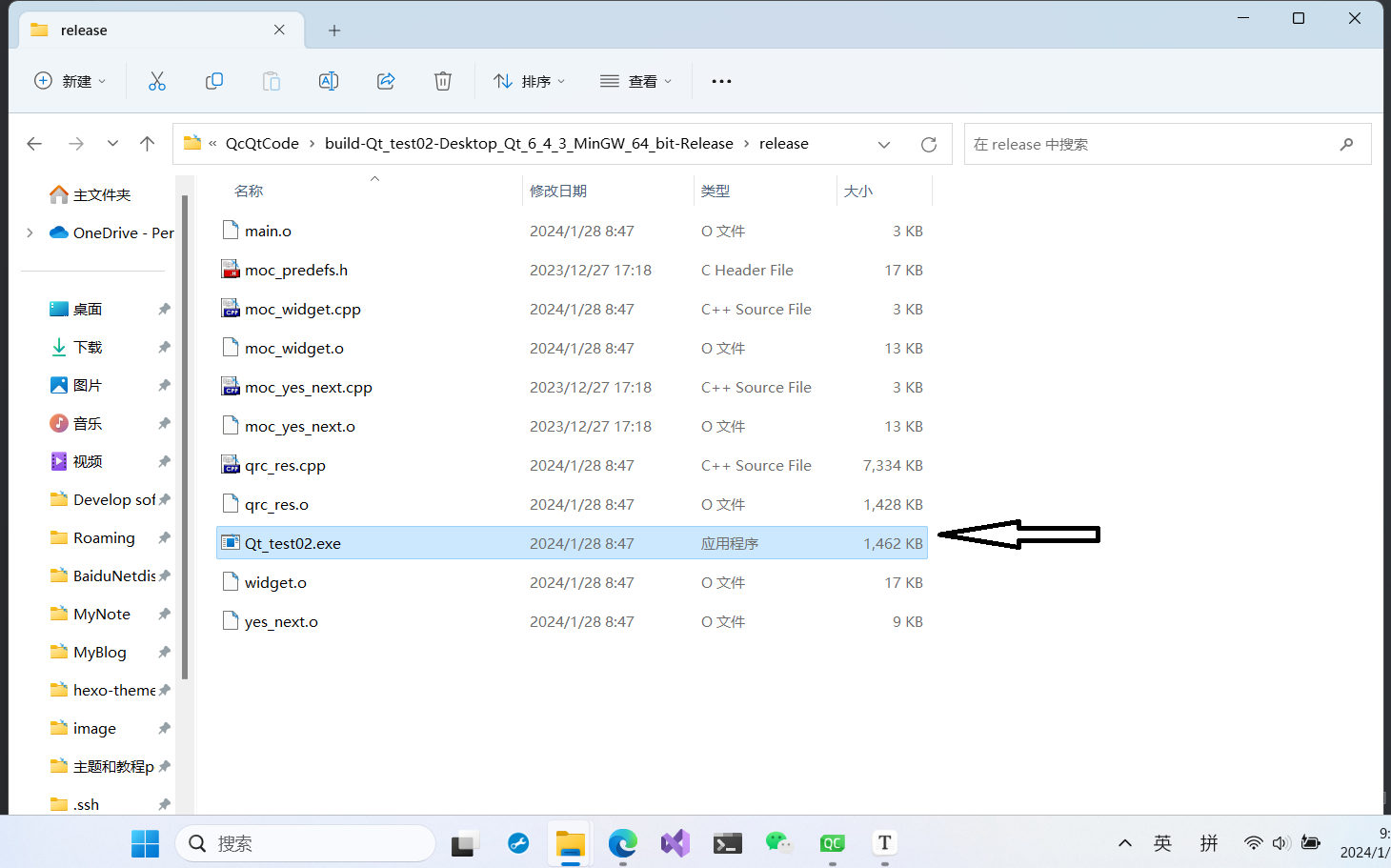
找到release的生成文件夹,一般就在项目的同级目录下
找到.exe文件,复制到任意一个空文件夹
右键在终端中打开
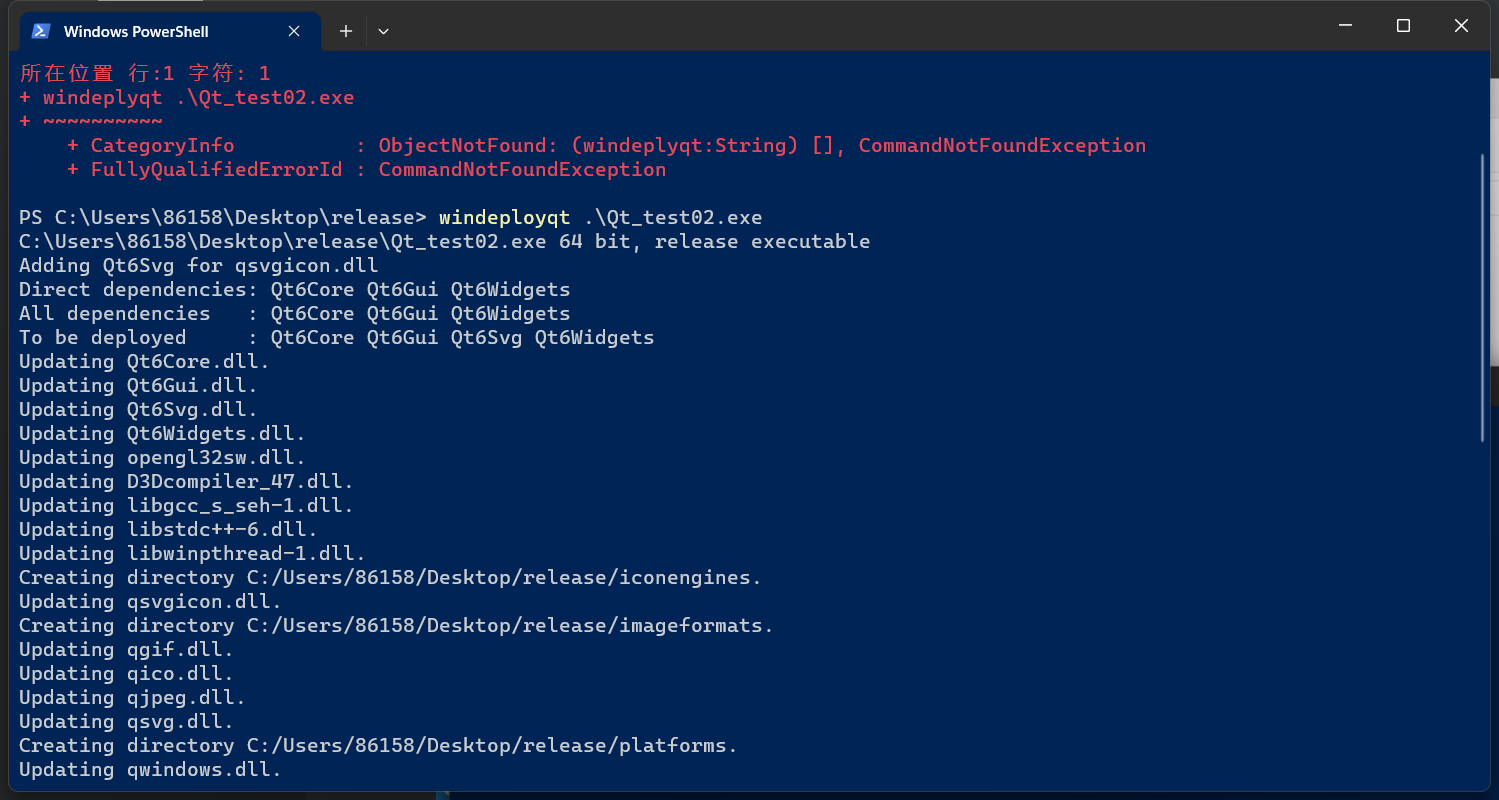
输入windeployqt “你的exe程序名字”,就会帮你自动打包需要的资源文件,最后放在此文件夹中,然后你就可以把这个文件夹发给别人开心的玩耍了!

获取成品
链接:https://pan.baidu.com/s/1dNQ9S1uWGD7fw-RxlXoIRA?pwd=1234
提取码:1234