Javascript
一、JavaScript的介绍
JavaScript是运行在浏览器端的脚本语言,它的作用就是负责网页和用户的交互效果
二、Javascript的使用
- 行内式(主要用于事件)
<input type="button" name=""onclick="alert('ok!');"> - 内嵌式
<script type="text/javascript"> alert('ok !'); </script> - 外链式
<script type="text/javascript" src="js/index.js"></script>
三、变量和数据类型
JavaScript 是一种弱类型语言,也就是说不需要指定变量的类型
JavaScript的变量类型由它的值来决定,定义变量需要用关键字**’var’**,一条JavaScript语句应该以;结尾
6种数据类型(5种基本数据类型和1种复合数据类型):
- 5种基本数据类型
number 数字类型
string 字符串类型
boolean 布尔类型 true 或 false
undefined undefined类型,变量声明末初始化,它的值就是undefined
null null类型,表示空对象,在页面上获取不到对象,返回的值就是null - 1种复合类型:
object 后面学习的JavaScript对象属于复合类型
JavaScript注释
JavaScript的注释分为单行注释(//注释内容)和多行注释(/多行注释/)
变量命名规范
- 变量命名规范
- 区分大小写
- 第一个字母必须是字母,下划线_,或者美元符号$
- 其他字符可以是字母、下划线、美元符或数字
匈牙利命名风格
- 匈牙利命名风格:
- 对象o Object 比如:oDiv
- 字符串s String 比如:sUserName
- 整数i Integer比如:iltemCount
- 布尔值b Boolean 比如:bIsComplete
- 浮点数f Float 比如:fPrice
- 函数fn Function 比如:fnHandler
四、函数的定义和调用
函数定义
js中的函数:函数就是可以重复使用的代码块,使用关键字function定义函数
<script type="text/javascript">
// 函数定义
function fnAlert(){
alert('hello!');
}
</script>带有参数有返回值的函数
- js中有参数有返回值的函数:
定义函数时,函数如果有参数,参数放到小括号里面,函数如果有返回值,返回值通过return关键字来返回< script type = "text/javascript" > function fnAdd(iNum01, iNum02) { var iRs = iNum1 + iNum02; return iRs; alert('here!'); } var iCount = fnAdd(3, 4); alert(iCount);//弹出7</script>
函数调用
- js中的函数调用:
函数调用就是函数名加小括号
比如:函数名(参数[参数可选])<script type="text/javascript"> // 函数定义 function fnAlert(){ alert('hello!'); } // 函数调用 fnAlert(); </script>
五、变量的作用域
5.1 变量作用域的介绍
- 变量作用域:变量作用域就是变量的使用范围
- 变量分为:局部变量、全局变量
5.2 局部变量
局部变量就是在函数内使用的变量,只能在函数内部使用
<script type="text/javascript">
function myalert(){
// 定义局部变量
var b= 23;
alert(b);
}
myalert();//弹出23
alert(b);// 函数外使用出错
</script>5.3 全局变量
<script type="text/javascript">
var b= 23;
function myalert(){
// 定义局部变量
alert(b);
}
myalert();//弹出23
alert(b);// 函数外使用不出错
</script>六、条件语句
6.1 条件语句的介绍
- 条件语句就是通过条件控制程序的走向
条件语句语法:
if 语句: 只有当指定条件为”true 时,使用该语句来执行代码if..else 语句: 当条件为 true 时执行代码,当条件为 false 时执行其他代码if...else if...else 语句: 使用该语句来判断多条件,执行条件成立的语句
6.2 比较运算符
假如x = 5 与下列做运算
| 比较运算符 | 描述 | 例子 |
|---|---|---|
| == | 等于 | x == 8 为 false |
| === | 全等(值和类型) | x === 5 为 true;x === “5” 为 false |
| != | 不等于 | x != 8 为 true |
| > | 大于 | x > 8 为 false |
| < | 小于 | x < 8 为 true |
| >= | 大于或等于 | x >= 8 为 false |
| <= | 小于或等于 | x <= 8 为 true |
6.3 逻辑运算符
下面是关于逻辑运算符的比较及描述,以及根据 x=6, y=3 提供的例子:
| 逻辑运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x == 5 || y == 5) 为 false |
| ! | not | !(x == y) 为 true |
七、获取标签元素
7.1 获取标签元素的作用
实现页面的变换和交互效果
7.2 获取标签元素
步骤:
- 获取标签元素
可以使用内置对象document上的 getElementById方法来获取页面上设置了id属性的标签元素获取到的是一个html对象,然后将它赋值给一个变量
<script>
//定义一个函数,方便调用
function fnLoad() {
//通过内置方法获取对应id的标签 如果没获取成功就返回null
var oBtn = document.getElementById("btn");
alert(oBtn);
}
//onload事件: 页面加载完成后触发
window.onload = fnLoad;
// 匿名的写法
window.onload = function () {
//通过内置方法获取对应id的标签 如果没获取成功就返回null
var oBtn = document.getElementById("btn");
alert(oBtn);
}
</script>
<input type="button" value="按钮" id="btn">- 改变(设置)标签元素属性
- 使用获取到的标签对象直接修改属性
标签属性和样式修改
<script>
// 获取标签对象
var oBtn =document.getElementById("btn");// 修改标签属性
oBtn.value ="username";
// 修改样式属性
oBtn.style.background ="red",
</script>
<input type="button" value="按钮" id="btn">属性名在js中的写法
- html的属性和is里面属性大多数写法一样,但是“class”属性写成“className”
“font-size”改 “style.fontSize” - “style” 属性里面的属性,有横杠的改成驼峰式,比如:“font-size”改成“style.fontSize”
八、操作标签元素
8.1 读取或者设置标签包裹的内容
innerHTML可以读取或者设置标签包裹的内容
<div id="mydiv">我是一个标签</div>
<script>
// 获取标签对象
var oDiv = document.getElementById("mydiv");
// 获取标签中的内容
alert(oDiv.innerHTML);
//设置标签中的内容
oDiv.innerHTML = "你好阳光";
</script>九、数组及操作方法
9.1 数组的介绍
- 什么是数组:
数组就是一组数据的集合
javascript 中,数组里面的数据可以是不同类型的数据,好比 python 里面的列表
//数组的定义:
// 实例化对象方式创建
var aList = new Array(1,2,3);
// 字面量方式创建,推荐使用
var aList2 =[1,2,3,'asd'];- 多维数组
多维数组指的是数组的成员也是数组,把这样的数组叫做多维数组
9.2 数组的操作
- 获取数组长度
var aList =[1,2,3,4];
alert(aList.length);//弹出4- 根据下标获取元素
var aList =[1,2,3,4];
alert(aList[0]);//弹出1- 从数组的尾部插入或删除数据
var aList=[1,2,3,4];
aList.push(5);
alert(aList);//弹出1,2,3,4,5
aList.pop();
alert(aList);//弹出1,2,3,4- 根据下标添加(或删除)元素
数组.splice(start, num, elementl,,elementN)
参数解析。
①start:必需开始删除的索引
②num:可选,删除数组元素的个数
③elementN:可选,在start索引位置要插入的新元素
此方法会删除从start索引开始的num个元素,并将elementN参数插入到start索引位置
十、循环
for循环
for 循环代码示例:
var array=[1,4,5];
for(var index=0;index< array.length; index++){
var result = array[index];
alert(result);
}while循环
while循环代码示例
var array=[1,4,5];
var index=0;
while(index<array.length){
var result = array[index];
alert(result);
index++;
}do while循环
do-while循环代码示例:
var array=[1,4,5];
var index= 0;
do {
var result = array[index];
alert(result);
index++;
}while(index< array.length);十一、字符串拼接
使用+拼接
字符串拼接使用:”+”运算符
var iNum1 =10;
var fNum2 = 11.1;
var sStr='abc';
result =iNum1 + fNum2;
alert(result);//弹出21.1
result = fNum2 + sStr; //把数字类型转换成字符串拼接
alert(result);//弹出11.1abc隐式类型转换:数字和字符串拼接会自动进行类型转换,把数字类型转成字符串类型进行拼接
定时器
能够实现反复执行的定时器
1. 定时器的介绍
定时器的作用:定时器就是在一段特定的时间后执行某段程序代码
2.js中的定时器
| 函数 | |
|---|---|
| setTimeout(func[, delay, paraml, param2, …]) | 以指定的时间间隔(以毫秒计)调用一次函数的定时器 |
| setInterval(func[, delay, paraml, param2, ..]) | 以指定的时间间隔(以毫秒计)重复调用一个函数的定时器 |
- setTimeout的参数说明
第一个参数 func,表示定时器要执行的函数名
第二个参数 delay,表示时间间隔,默认是0,单位是亳秒
第三个参数 param1,表示定时器执行函数的第一个参数,依次类推传入多个执行函数对应的参数
- setInterval的参数说明
第一个参数 func,表示定时器要执行的函数名
第二个参数 delay,表示时间间隔,默认是0,单位是亳秒
第三个参数 param1,表示定时器执行函数的第一个参数,依次类推传入多个执行函数对应的参数
清除定时器
- js 清除定时器分别是:
- clearTimeout(timeoutID)清除只执行一次的定时器(setTimeout函数)
- clearnterval(timeoutID)清除反复执行的定时器(setInterval函数)
clearTimeout函数的参数说明:
timeoutID 为调用 setTimeout 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该 setTimeout 所设定的定时执行操作
clearInterval函数的参数说明:
timeoutID 为调用 setinterval 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该 setInterval 所设定的定时执行操作
Javascript的事件
onload事件(被动触发)
当页面完全加载完成后触发,可以用来触发自定义函数
<script>
//定义一个函数,方便调用
function fnLoad() {
//通过内置方法获取对应id的标签 如果没获取成功就返回null
var oBtn = document.getElementById("btn");
alert(oBtn);
}
//onload事件: 页面加载完成后触发
window.onload = fnLoad;
</script>onclick事件(主动触发)
按钮点击触发
<script>
//定义一个函数,方便调用
function fnLoad() {
//通过内置方法获取对应id的标签 如果没获取成功就返回null
var oBtn = document.getElementById("btn");
alert(oBtn);
}
</script>
</head>
<body>
//onclick事件,点击触发
<input type="button" value="按钮" id="btn" onclick=fnLoad()>
</body>JavaScript对象
JavaScript对象的介绍
JavaScript对象:
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数等都可以认为是对象,此外,JavaScript 允许自定义对象,对象可以拥有属性和方法
创建自定义javascript对象有两种方式:
①通过顶级Object类型来实例化一个对象
②通过对象字面量创建一个对象
Object类创建自定义对象
<script>
var person =new Object();
// 添加属性
person.name = 'tom';
person.age = '25';
// 添加方法
person.sayName = function(){
alert(this.name);
}
// 调用属性和方法
alert(person.age);
person.sayName();
</script>对象字面量创建对象
<script>
var person2 = {
name: "Rose".
age: 18,
sayName: function () {
alert('My name is' + this.name);
}
}
// 调用属性和方法
alert(person2.age)
person2.sayName();
</script>jQuery库
一、jQuery的介绍
1.1 jQuery的定义
jQuery是对JavaScript的封装,它是免费、开源的JavaScript函数库,jQuery 极大地简化了 JavaScript 编程
1.2jQuery的作用
jQuery和JavaScript它们的作用一样,都是负责网页行为操作,增加网页和用户的交互效果的,只不过jQuery
简化了JavaScript编程,jQuery实现交互效果更简单
1.3 jQuery的优点
jQuery兼容了现在主流的浏览器,增加了程序员的开发效率
jQuery简化了 JavaScript 编程,代码编写更加简单
二、 jQuery的使用
2.1 jQuery的引入
<script src="js/jquery-1.12.4.min.js"> </script>jQuery的入口函数:
我们知道使用js获取标签元素,需要页面加载完成以后再获取,我们通过使用onload事件来获取标签元素而jquery提供了ready函数来解决这个问题,保证获取标签元素没有问题,它的速度比原生的window.onload更快
2.2 jQuery的入口函数
jQuery入口函数有两种写法:
//完整写法
$(document).ready(function(){
//...
});
// 简化写法
$(function(){
//...
});
<!-- 导入jQuery文件 -->
<script src="../../jquery-1.12.4.js"></script>
<!-- 入口函数 -->
<script>
//原生js代码
// window.onload = function () {
// var oDiv = document.getElementById("mydiv");
// alert(oDiv);
// }
// jQuery的获取标签的方式
$(document).ready(function () {
//jQuery获取标签的方式和css中是一样的
var $mydiv = $("#mydiv");
alert($mydiv);
})
$((function () {
//jQuery获取标签的方式和css中是一样的
var $mydiv = $("#mydiv");
alert($mydiv);
})
</script>三、jQuery选择器
jQuery选择器的介绍:
jquery选择器就是快速选择标签元素,获取标签的,选择规则和css选择器一样
$('#myId')//选择id为myId的标签
$('.myClass')//选择class为myClass的标签
$('li') //选择所有的1i标签
$('#ul1 li span')//选择id为ul1标签下的所有li标签下的span标签
$('input[name=first]')// 选择name属性等于first的input标签四、jQuery的选择集过滤
选择集过滤的介绍:选择集过滤就是在选择标签的集合里面过滤自己需要的标签
选择集过滤的操作:
①has(选择器名称)方法,表示选取包含指定选择器的标签
②eq(索引)方法,表示选取指定索引的标签
<script>
$(function(){
// has方法的使用
var $div =$("div").has("#mytext");
// 设置样式
$div.css({"background":"red"});
// eq方法的使用
var $div =$("div").eq(1);
// 设置样式$div.css({"background":"yellow"});
});
</script>
<div>
这是第一个div
<input type="text" id="mytext"></div>
<div>
这是第二个div
<input type="text">
<input type="button">
</div>五、选择集转移
选择集转移介绍:
选择集转移就是以选择的标签为参照,然后获取转移后的标签
选择集转移操作:$('#box').prev(); 表示选择id是box元素的上一个的同级元素
$('#box').prevAll(); 表示选择id是box元素的上面所有的同级元素
$('#box').next();表示选择id是box元素的下一个的同级元素
$('#box').nextAll(); 表示选择id是box元素的下面所有的同级元素
$('#box').parent(); 表示选择id是box元素的父元素
$('#box').children(); 表示选择id是box元素的所有子元素
$('#box').siblings(); 表示选择id是box元素的其它同级元素
$('#box').find('.myClass');表示选择id是box元素的class属性等于myClass的元素
<script>
$(function () {
var $div = $('#div01'); // 确保 HTML 中有 ID 为 'div01' 的元素
$div.prev().css({ 'color': 'red' });
$div.prevAll().css({ 'text-indent': '50px' });
$div.next().css({ 'color': 'blue' });
$div.nextAll().css({ 'text-indent': '80px' });
$div.siblings().css({ 'text-decoration': 'underline' });
$div.parent().css({ 'background': 'gray' });
$div.children().css({ 'color': 'red' });
$div.find('.sp02').css({ 'font-size': '30px' });
});
</script>
<div>
<h2>这是第一个h2标签</h2>
<p>这是第一个段落</p>
<div id="div01">
这是一个<span>div</span><span class="sp02"></span>第二个span</span>
</div>
<h2>这是第二个h2标签</h2>
<p>这是第二个段落</p>
</div>六、获取和设置元素内容
6.1 html方法的使用
jquery中的html方法可以获取和设置标签的内容
6.2 append方法追加内容
// 追加html内容
<script>
$(function(){
var $div =$("#div1");
//获取标签的html内容
var result =$div.html();
alert(result);
//设置标签的html内容,之前的内容会清除
$div.html("<span style='color:red'>你好</span>");
// 追加html内容
$div.append("<span style='color:red'>你好</span>");
});
</script>
<div id="div1">
<p>hello</p>
</div>七、 获取和设置元素属性
7.1 元素&标签属性
元素属性:
标签样式: height, width,font-size,background等样式相关的
<style>
p{
width: 100px;
height: 100px;
background:red;
font-size: 30px;
}
</style>标签属性: type,value,id等标签中的属性
<input type="button" value="按钮" id="mybtn">7.2 获取和设置元素属性
**获取和修改标签样式:**使用css方法可以给标签设置样式属性
**获取和修改标签属性:**设置标签的其它属性可以使用prop方法
<script>
$(function () {
// 获取标签对象
var $myp = $("p");
//获取标签样式
var $px = $myp.css("font-size");
alert($px);
//设置标签样式
$myp.css({ "font-size": "30px" });
// 获取标签属性
var $mybtn = $("input");
var $mytype = $mybtn.prop("type");
alert($mytype);
// 设置标签属性
$mybtn.prop({
"value": "heima"
}); $mybtn.val("itcast");
})
</script>
<p> itcast</p >
<input type="button" value="按钮" id="mybtn"> **val方法**可以简便设置value属性
八、jQuery事件
8.1 常见的事件
click() 鼠标单击
blur() 元素失去焦点
focus() 元素获得焦点
mouseover() 鼠标进入(进入子元素也触发)
mouseout() 鼠标离开(离开子元素也触发)
ready() DOM加载完成,(与JavaScript的onload事件不同,onload事件要所有资源加载完才触发,ready事件只要代码文档加载完就触发)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery常用事件</title>
<script src="../../jquery-1.12.4.js"></script>
<script>
// ready()DOM加载完成
$(document).ready(function () {
alert('1');
})
$(function () {
// 获取标签对象
var $mytext = $('#text1');
var $mybtn = $('#btn1');
// click()鼠标单击
$mybtn.click(function () {
alert("点击按钮");
})
// focus()元素获得焦点
$mytext.focus(function () {
//this是原生js写法
this.style.background = 'red';
//jQuery写法
$(this).css({
'background': 'red'
});
})
// blur()元素失去焦点
$mytext.blur(function () {
$(this).css({
'background': 'white'
});
})
// mouseover()鼠标进入(进入子元素也触发)
var $mydiv = $('div');
$mydiv.mouseover(function () {
$(this).css({
'background': 'blue'
});
})
// mouseout()鼠标离开(离开子元素也触发)
var $mydiv = $('div');
$mydiv.mouseout(function () {
$(this).css({
'background': 'white'
});
})
})
</script>
</head>
<body>
<div>
<input type="text" name="" id="text1">
<input type="button" value="按钮" id="btn1">
</div>
</body>
</html>九、事件代理
9.1 事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件冒泡</title>
<script src="../../jquery-1.12.4.js"></script>
<script>
$(function () {
//获取标签对象
var $mydiv1 = $('#div1');
var $mydiv2 = $('#div2');
//绑定事件
$mydiv1.click(function () {
// alert("div1 父标签被点击了");
console.log('父标签div1被点击了');
});
$mydiv2.click(function () {
// alert("div2 子标签被点击了");
console.log('子标签div2被点击了');
});
})
</script>
</head>
<body>
<div id="div1" style="width: 100px;height: 100px;background: red;">
<div id="div2" style="background-color: green;">
itcast
</div>
</div>
</body>
</html>子元素绑定了click事件,点击子元素时也会触发父元素的click事件
9.2 什么是事件代理?
事件代理:
事件代理就是利用事件冒泡的原理(事件冒泡就是事件会向它的父级一级一级传递),把事件加到父级上通过判断事件来源,执行相应的子元素的操作
事件代理的好处:
事件代理首先可以极大减少事件绑定次数,提高性能,其次可以让新加入的子元素也可以拥有相同的操作
9.3 事件代理的使用
<script>
$(function(){
$list =$('#list');
//父元素u1 来代理 子元素1i的点击事件
$list.delegate('li','click',function(){
//$(this)表示当前点击的子元素对象
$(this).css({background:'red'});
});
})
</script>
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>事件代理的写法:
这里实际上只对<li>的父标签<ul>进行了1次事件绑定了
delegate方法参数说明:
- delegate(childSelector,event,function)
- childSelector:子元素的选择器
- event: 事件名称
- function:当事件触发执行的函数
总结
事件代理:
事件代理就是使用父元素来代理子元素的事件,好处是减少事件的绑定次数,提高性能
事件代理使用场景:
使用场景当多个相同的子元素绑定同一个事件,可以使用事件代理
事件代理方法:
事件代理是使用delegate方法来完成
JSON
JSON的作用
JSON的介绍:
JSON(JavaScript Object Notation,JS 对象简谱) 是一种轻量级的数据交换格式采用完全独立于编程语言的文本格式来存储和表示数据,简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言
JSON的优点:
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
JSON的格式
①对象格式
②数组格式
对象格式
对象格式的JSON数据,使用一对大括号(),大括号里面放入
key:value形式的键值对,多个键值对使用逗号分隔对象格式的JSON数据:
{ "name" : "tom", "age":18, }格式说明:
JOSN中的(key)属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误
数组格式
数组格式:
数组格式的JSON数据,使用一对中括号[],中括号里面的数据使用逗号分隔
数组格式的JSON数据:
["tom",18,"programmer"]实际开发的JSON格式比较复杂:
{
"name" :"jack",
"age":29,
"hobby" :["reading","travel","photography"],
"school":{
"name":"Merrimack College",
"location":"North Andover, MA"
}json格式字符串转换成JavaScript对象
JSON本质上是字符串,如果在js中操作JSON数据,可以将JSON字符串转化为JavaScript对象
var sJson ='{"name":"tom","age":18}';
var oPerson=JSON.parse(sJson);
// 操作属性
alert(oPerson.name);
alert(oPerson.age);<script>
//对象格式的json数据
var sJson1 = '{"name":"tom","age":18}';
//数组格式的json数据
var sJson2 = '[{"name":"tom","age":18},{"name":"jack","age":50}]';
// 浏览器获取对象格式的josn数据转换成JavaScript对象
var oPerson = JSON.parse(sJson1);
console.log(oPerson.name);
//浏览器获取数组格式的josn数据转换成数组
var aArry = JSON.parse(sJson2);
console.log(aArry);
//服务器获取对象格式的josn数据转换成字典,数组格式的josn数据转换列表
</script>ajax
ajax的介绍
它可以让 javascript 发送 ajax 是
Asynchronous JavaScript and XML的简写,ajax一个前后台配合的技术异步的 http 请求,与后台通信进行数据的获取,ajax 最大的优点是实现局部刷新ajax可以发送http请求当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家只需要记住当前端页面想和后台服务器进行数据交互就可以使用ajax了
说明:
对于浏览器来说唯一需要改变的数据只有天气数据,也就是局部数据的更新
ajax的使用
ajax的实现
jquery将它封装成了一个方法$.ajax()
我们可以直接用这个方法来执行ajax请求
ajax方法的参数说明:
ur 请求地址type 请求方式,默认是’GET’,常用的还有 “POST”
dataType设置返回的数据格式,常用的是’Json’格式
data 设置发送给服务器的数据,没有参数不需要设置
success 设置请求成功后的回调函数
error 设置请求失败后的回调函数
async 设置是否异步,默认值是”true’,表示异步,一般不用写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax</title>
</head>
<!-- 接口参考网址 http://doc.tianqiapi.com/603579
查询天气网址'https://www.tianqiapi.com/api/ -->
<body>
<!-- 页面搭建 -->
<h1>天气查询</h1>
<h3>请输入查询的城市</h3>
<input type="text" id="input-text">
<input type="button" value="查询" onclick="searchWeather()">
<h3>查询结果</h3>
<ul>
<li>城市:<span id="city"></span></li>
<li>天气:<span id="weather"></span></li>
</ul>
<!-- ajax -->
<script src=" ../../jquery-1.12.4.js"></script>
<script>
function searchWeather() {
var city = $("#input-text").val();
$.ajax({
// url 请求地址
url: 'https://tianqiapi.com/api/',
// type 请求方式,默认是'GET',常用的还有'POST'
type: 'get',
// dataType 设置返回的数据格式,常用的是'json'格式
dataType: 'json',
// data 设置发送给服务器的数据,没有参数不需要设置
// city=北京
data: "city=" + city,
//success 设置请求成功后的回调函数 resp服务器返回的数据
success: function (resp) {
$("#city").text(resp.city);
$("#weather").text(resp.data[0].wea);
} ,
// error 设置请求失败后的回调函数
error: function () {
alert('获取失败');
},
// async 设置是否异步,默认值是'true',表示异步,一般不用写
async: true
})
};
</script>
</body>
</html>Web框架
web框架概述
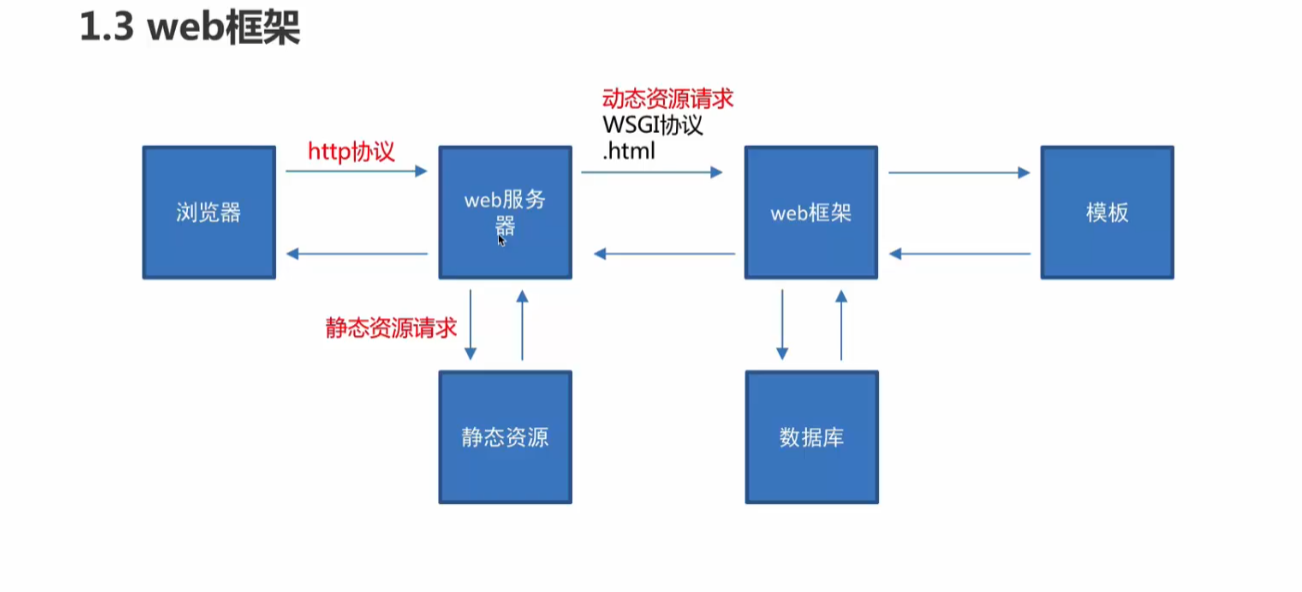
web框架和web服务器的关系
前面已经学习过web服务器,我们知道web服务器主要是接收用户的http请求根据用户的请求返回不同的资源数据,但是之前我们开发的是静态web服务器返回的都是静态资源数据,假如我们想要web服务器返回动态资源那么该如何进行处理呢 ?
web框架:
使用web框架专门负责处理用户的动态资源请求,这个web框架其实就是一个为web服务器提供服务的应用程序,简称web框架
静态动态资源
静态资源:
不需要经常变化的资源,这种资源web服务器可以提前准备好,比如: png/jpg/css/js等文件
动态资源:
和静态资源相反,这种资源会经常变化,比如:我们在京东浏览商品时经常会根据条件进行筛选选择不同条件,浏览的商品就不同,这种资源web服务器无法提前准备好,需要web框架来帮web服务器进行准备,在这里web服务器可以把.html的资源请求认为是动态资源请求交由web框架进行处理
web框架
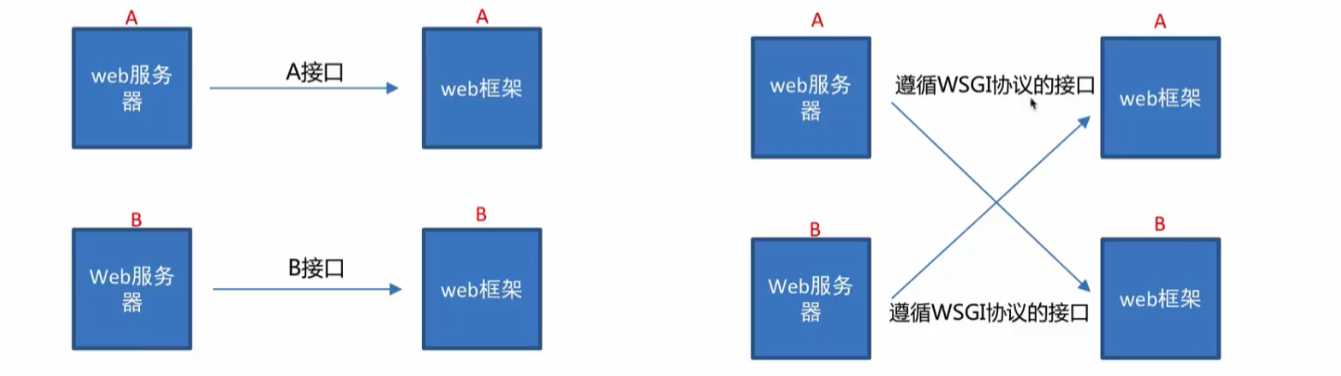
WSGI协议
web服务器和web框架之间进行协同工作的一个规则
框架程序开发
框架职责介绍:
接收web服务器的动态资源请求,给web服务器提供处理动态资源请求的服务
服务器中动态资源判断:
根据请求资源路径的后缀名进行判断
①请求资源路径的后缀名是.html则是动态资源请求,让web框架程序进行处理
②否则是静态资源请求,让web服务器程序进行处理
web框架:
③创建web框架程序
④接收web服务器的动态资源请求
⑤处理web服务器的动态资源请求并把处理结果返回给web服务器
⑥web服务器把处理结果组装成响应报文发送给浏览器
路由(Routing)
路由是Web框架中用于将客户端请求的URL映射到相应的处理器(controller或action)的机制。这允许开发者定义应用程序的URL结构,并决定哪个部分的代码应该响应特定的路径和HTTP方法(如GET、POST、PUT、DELETE等)。
请求处理(Request Handling)
Web框架能够解析HTTP请求,提取出请求类型、URL、头信息、参数、表单数据、上传的文件等。这些信息通常被封装在一个请求对象中,方便开发者访问和使用。
模板引擎(Template Engine)
模板引擎允许开发者使用预定义的模板(通常包含HTML和特定语法)来动态生成网页。模板中的变量和逻辑由后端代码填充和处理,使得生成个性化的响应变得简单。
数据库抽象层(Database Abstraction)
Web框架通常提供数据库抽象层,使得开发者可以用统一的API与不同类型的数据库交互。ORM是数据库抽象层的一部分,它允许开发者使用面向对象的方式来操作数据库。
中间件(Middleware)
中间件是处理请求和响应的钩子,它们可以执行诸如身份验证、日志记录、请求限流、错误处理等任务。中间件可以在请求到达最终处理逻辑之前或响应发送给客户端之前执行。
会话管理(Session Management)
会话管理用于跟踪用户的状态。Web框架提供了存储和检索会话数据的机制,这些数据可以跨多个页面请求持久化,通常用于实现用户登录状态的保持。
安全性(Security)
Web框架提供了多种安全特性来保护应用程序,包括但不限于:
- 防止SQL注入
- 跨站脚本(XSS)防护
- 跨站请求伪造(CSRF)防护
- 安全的Cookies和会话管理
- HTTPS和数据加密
测试支持(Testing Support)
Web框架通常包括测试工具,使得开发者可以编写单元测试、功能测试和集成测试。这些工具提供了模拟请求、断言响应和验证应用程序行为的API。
异步处理(Asynchronous Handling)
现代Web框架支持异步编程,允许非阻塞I/O操作,这对于提高应用程序的性能和可伸缩性至关重要,特别是在处理大量并发请求时。
配置管理(Configuration Management)
Web框架允许通过配置文件或环境变量来管理应用程序的设置,这使得在不同环境(开发、测试、生产)之间切换变得容易。
流行的Web框架举例:
- Django:一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它自带了许多内置功能,如用户认证、内容管理等。
- Flask:一个轻量级的Python Web框架,易于扩展,适合构建简单的Web应用或复杂的应用程序。
- Express:一个灵活的Node.js Web应用框架,提供一套强大的功能,帮助你创建各种Web和移动设备应用。
- Ruby on Rails:一个使用Ruby语言的服务器端Web应用框架,强调约定优于配置,旨在提高开发效率。
- Spring Boot:一个基于Java的框架,用于创建独立、生产级的基于Spring框架的应用程序,简化了配置和部署。
- Laravel:一个PHP Web应用框架,注重简洁的语法和优雅的代码结构,提供了许多开发工具和库。
选择正确的Web框架取决于项目需求、开发团队的技术栈、性能要求、安全性需求以及生态系统的支持。