尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程
1. Vue3简介
1.1.性能的提升
- 打包大小减少 41%
- 初次渲染快 55%,更新渲染快 133%
- 内存减少 54%。
1.2.源码的升级
- 使用 Proxy 代替 defineProperty 实现响应式,
- 重写虚拟 DOM 的实现和 Tree-shaking
1.3.【拥抱TypeScript】
- Vue3 可以更好的支持 Typescript
1.4 新的特性
Cmposition API(组合 API)setupref与reactivecomputed与watch
新的内置组件:FragmentTeleportSuspense
- 其他改变:
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除
keyCode支持作为v-on的修饰符
2. 创建Vue3工程
2.1 基于Vue-cli创建
目前vue-cli已处于维护状态,推荐使用Vite创建项目
## 查看 @vue/cli版本,确保 @vue/cli版本在4.5.0以上
vue --version 或 vue -V
## 安装或升级@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_project
## 启动
cd vue_project
npm run serve这个运行项目的速度明显比使用vite创建要慢,因为这种方式会先进行打包。
2.2 基于Vite创建(推荐)
vite是新一代的前端构建工具。官方文档 vite优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(
HMR)。 - 真正的按需编译,不再等待整个应用编译完成。
webpack构建和vite构建对比图如下:(上图为webpack)


具体操作如下:官方文档
## 1.创建命令
npm create vue@latest
## 2.具体配置
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? » No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? Yes
## 是否添加Prettiert代码格式化
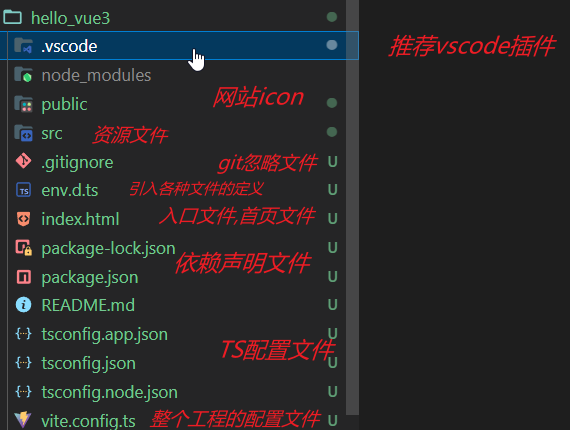
√ Add Prettier for code formatting? No创建项目成功后会出现如下的目录结构:(排除pdf)
src目录结构:
- main.ts
- App.vue
- assets文件夹
- components(组件文件夹)
总结:
vite项目中,index.html是项目的入口文件,在项目最外层- 加载
index.html后,Vite 解析<script type="module" src="xxx">指向的Javascript - Vue3 中是通过
createApp函数创建一个应用实例。
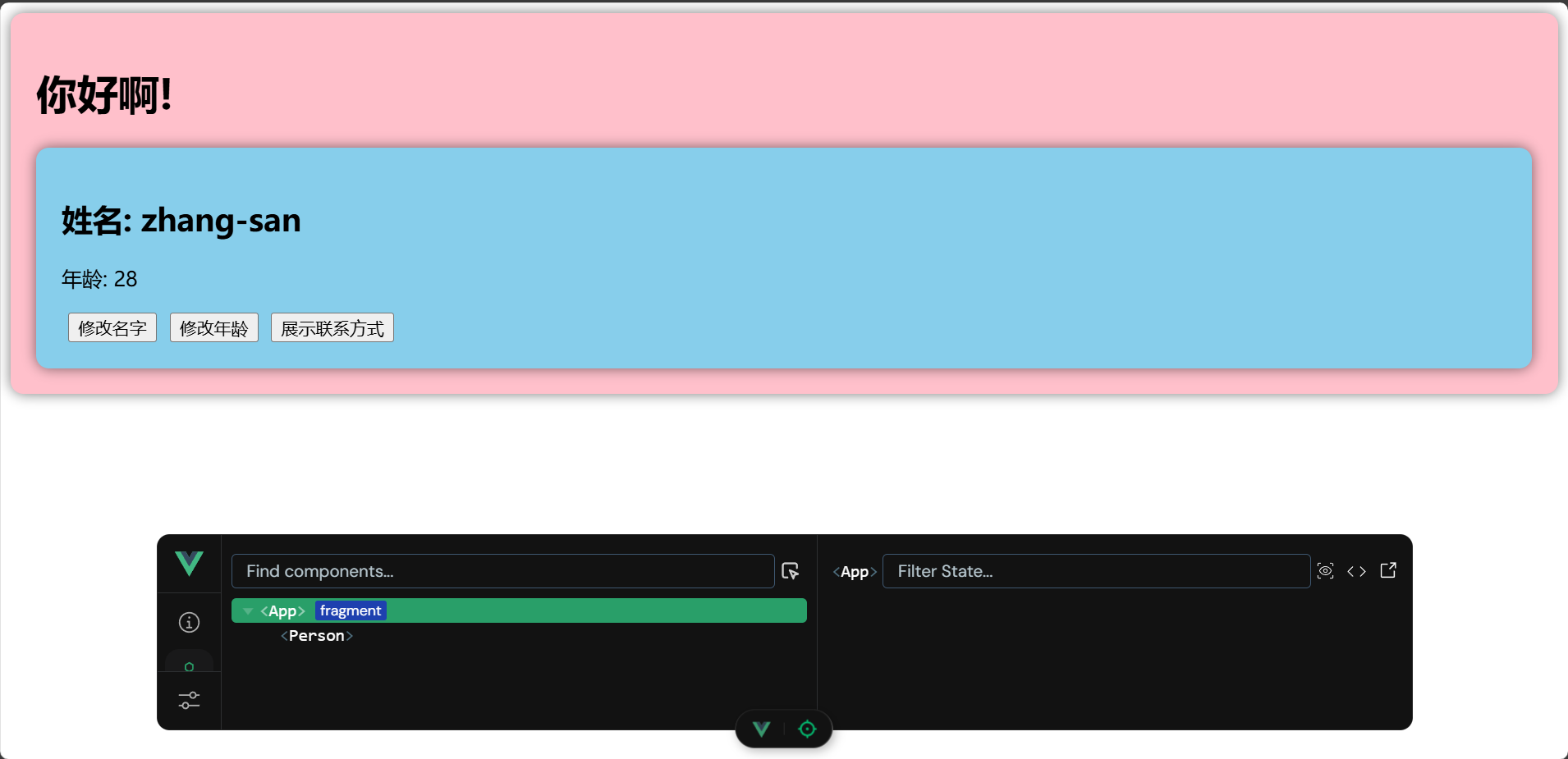
Vue2语法演示(选项式API):
<template>
<!-- html -->
<div class="app">
<h1>你好啊!</h1>
<Person></Person>
</div>
</template>
<script lang="ts">
import Person from './components/Person.vue';
// js 或ts
export default {
name: 'App', // 组件名称
components: {
Person // 注册子组件
}
}
</script>
<style>
/* css */
.app{
background-color: pink;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
border-radius: 10px;
padding: 20px;
}
</style><template>
<div class="person">
<h2>姓名: {{ name }}</h2>
<p>年龄: {{ age }}</p>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">展示联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
data() {
return {
name: '张三',// 组件数据
age: 25,
tel: '13800138000'
}
},
methods: {
showTel() {
alert(this.tel);
},
changeName() {
this.name = "zhang-san"
},
changeAge() {
this.age += 1
}
}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>3. Vue3核心语法
3.1【OptionsAPI 与 CompositionAPI】
Vue2的API设计是Options(配置/选项)风格的。Vue3的API设计是Composition(组合)风格的。
OptionsAPI 的弊端
Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。
Composition API 的优势
可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
3.2【拉开序幕的setup】
setup概述
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台_”_,组件中所用到的:数据、方法、计算属性、监视……等等,均配置在setup中。
特点如下:(Vue3中弱化了this)
- setup函数返回的对象中的内容,可直接在模板中使用。
- setup中访问this是undefined。
- setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
setup返回值
<template>
<div class="person">
<h2>姓名: {{ name }}</h2>
<p>年龄: {{ age }}</p>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">展示联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
setup() {
console.log(this); // setup中没有维护this
// 数据
let name = '张三'; // 注意: 此时的name不是响应式,不会即刻更新
let age = 25;
let tel = '13812345678';
// 方法
function changeName() {
name = 'zhang-san' // 确实改了,但是不会触发视图更新
}
function changeAge() {
age += 1
}
function showTel() {
alert(tel)
}
// 其实是return { name: name, age : age, tel : tel } 但是触发对象的简写形式
// return { name, age, changeName, changeAge, showTel } // 返不返回看模板用到与否
return () => "哈哈"; // 也可返回一个函数,返回的函数的返回值将会直接作为渲染内容
},
components:{
// 显示注册子组件
}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>setup与OptionsAPI的关系
(面试题)
Vue2的配置(data、methods)中可以访问到setup中的属性、方法。(因为setup处于beforeCreate钩子之前)- 但在
setup中不能访问到Vue2的配置(data、methos)。 - 如果与
Vue2冲突,则setup优先。
(setup没有this。里面不能写this)
<template>
<div class="person">
<h2>姓名: {{ name }}</h2>
<p>年龄: {{ age }}</p>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">展示联系方式</button>
<hr>
<h2>测试1: {{ a }}</h2>
<h2>测试2: {{ c }}</h2>
<button @click="b">测试按钮</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
data() {
return {
a: 100,
c: this.name
}
},
methods: {
b() {
console.log("b");
}
},
setup() {
console.log(this); // setup中没有维护this
// 数据
let name = '张三';
let age = 25;
let tel = '13812345678';
let x = a; // error: 未定义的
}
}expose函数(补充)
setup()函数能够接收两个参数,第二个参数是一个对象,其中有expose()函数,能够自定义暴露在外部的函数,不使用setup语法糖的情况下,默认暴露所有数据setup语法糖默认不传入参数, 即
expose()外部不能接触该组件内部数据
export default {
name: 'Setup',
setup(props, ctx) {
let x = 10;
function add() {
x++;
}
console.log(props, ctx);
console.log(ctx.expose);
ctx.expose({
// 自定义暴露出去的数据
x, add,
})
return {}
},
}语法糖
<script lang="ts" setup>
let x = 10;
function add() { x++; }
// 需要使用宏 defineExpose(带define开头的一般都是宏)暴露
// 其实最后编译完宏就会变成 expose()函数
defineExpose(['x'])
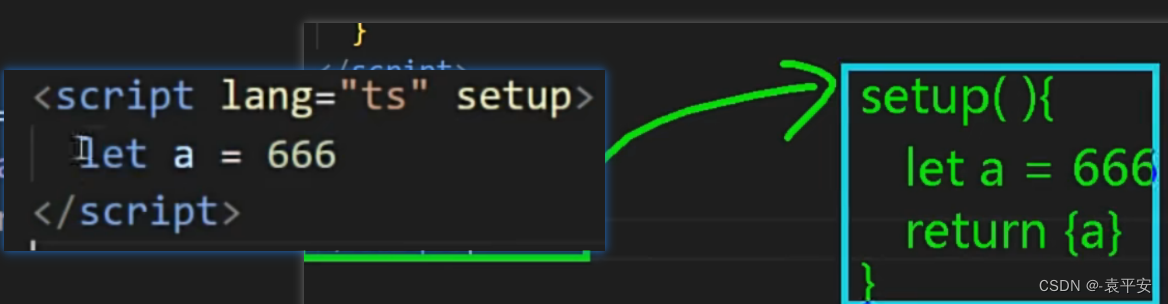
</script>3.3 setup语法糖
语法:
<script lang="ts" setup> // 配置组合式api
let a = 100;
</script>
<!- Person.vue ->
<template>
<div class="person">
<h2>姓名: {{ name }}</h2>
<p>年龄: {{ age }}</p>
<p>地址: {{ address }}</p>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">展示联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
// 数据
let name = '张三'; // 注意: 此时的name不是响应式,不会即刻更新
let age = 25;
let tel = '13812345678';
let address = '北京市海淀区';
// 方法
function changeName() {
name = 'zhang-san' // 确实改了,但是不会触发视图更新
}
function changeAge() {
age += 1
}
function showTel() {
alert(tel)
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>这样就相当于在script标签``setup函数内创建变量并return,但是要求setup属性`的script标签和函数的script标签有同样的语言类型
扩展: 上述代码,还需要编写一个不写
setup的script标签,去指定组件名字,比较麻烦,我们可以借助vite中的插件简化
- 第一步:在终端中
npm i vite-plugin-vue-setup-extend -D - 第二步:打开
vite.config.ts文件,添加:
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})- 第三步:
<script setup lang="ts" name="Person">
3.4 ref创建【基本类型的响应式数据】
在Vue2中,只要把数据丢在
data()函数中,该数据就是响应式的。
而在Vue3中,我们有两种创建响应式数据的方法ref和reactive
(该ref与vue2中的ref不同。该ref是可以使数据变为响应式的,哪个是响应式,就把哪个用ref包一下)
- 作用:定义响应式变量。
- 语法:
let xxx = ref(初始值)。 - 返回值:一个
RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。 - 注意点:
JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。- 对于
let name = ref('张三')来说,name不是响应式的,name.value是响应式的。(JS中操作ref对象时候需要.value)
<template>
<div class="person">
<h2>姓名: {{ name }}</h2>
<p>年龄: {{ age }}</p>
<p>地址: {{ address }}</p>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">展示联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { ref } from 'vue';
// 数据
let name = ref('张三'); // 注意: 此时的name不是响应式,不会即刻更新
let age = ref(25);
let tel = '13812345678';
let address = '北京市海淀区';
// 方法
function changeName() {
name.value = 'zhang-san' // 确实改了,但是不会触发视图更新
}
function changeAge() {
age.value += 1
}
function showTel() {
alert(tel)
}
</script>3.5 reactive定义【对象类型的响应式数据】
- 作用:定义一个响应式对象(基本类型不要用它,要用
ref,否则报错) - 语法:
let 响应式对象 = reactive(源对象)。 - 返回值:一个
Proxy的实例对象,简称:响应式对象,修改数据会立刻在界面上修改。 - 注意点:
reactive定义的响应式数据是"深层次"的。
<template>
<div class="person">
<h2>一辆{{ car.brand }}车,价值{{ car.price }}万元</h2>
<button @click="changePrice">修改汽车点击事件</button>
<h2>游戏列表</h2>
<ul>
<!-- key属性用于给Vue的虚拟DOM添加唯一标识,在列表更新时,Vue会基于key来判断元素是否被移动、删除或增加,从而减少重新渲染的开销 -->
<!-- :表示要按照vue语法解析 -->
<li v-for="game in games" :key="game.id">{{ game.name }}</li>
</ul>
<button @click="changeFirstGameName">修改第一个游戏名称</button>
<hr>
<p>{{ data.a.b.c }}</p>
<button @click="data.a.b.c++">测试按钮</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { reactive } from 'vue';
// 数据
let car = reactive({
brand: '宝马',
price: 100,
})
let games = reactive([
{ id: 1, name: '王者荣耀' },
{ id: 2, name: '绝地求生' },
{ id: 3, name: '英雄联盟' },
])
let data = reactive({ // 深层次
a: {
b: {
c: 1
}
}
})
//方法
function changePrice() {
let newPrice = prompt('请输入新的价格:');
car.price = parseInt(newPrice === null ? '0' : newPrice);
}
function changeFirstGameName() {
games[0].name = "原神启动"
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>3.6 ref定义【对象类型的响应式数据】
- 其实
ref接收的数据可以是:基本类型、对象类型。 - 若
ref接收的是对象类型,内部其实也是调用了reactive函数。
reactive只能定义对象类型的响应式数据
<template>
<div class="person">
<h2>一辆{{ car.brand }}车,价值{{ car.price }}万元</h2>
<button @click="changePrice">修改汽车点击事件</button>
<h2>游戏列表</h2>
<ul>
<!-- key属性用于给Vue的虚拟DOM添加唯一标识,在列表更新时,Vue会基于key来判断元素是否被移动、删除或增加,从而减少重新渲染的开销 -->
<!-- :表示要按照vue语法解析 -->
<li v-for="game in games" :key="game.id">{{ game.name }}</li>
</ul>
<button @click="changeFirstGameName">修改第一个游戏名称</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { reactive, ref } from 'vue';
// 数据
let car = ref({
brand: '宝马',
price: 100,
})
let games = ref([
{ id: 1, name: '王者荣耀' },
{ id: 2, name: '绝地求生' },
{ id: 3, name: '英雄联盟' },
])
let obj = reactive({ x: 1, y: 2 })
//方法
function changePrice() {
let newPrice = prompt('请输入新的价格:');
car.value.price = parseInt(newPrice === null ? '0' : newPrice);
}
function changeFirstGameName() {
games.value[0].name = "原神启动"
}
console.log(car);
console.log(obj);
</script>
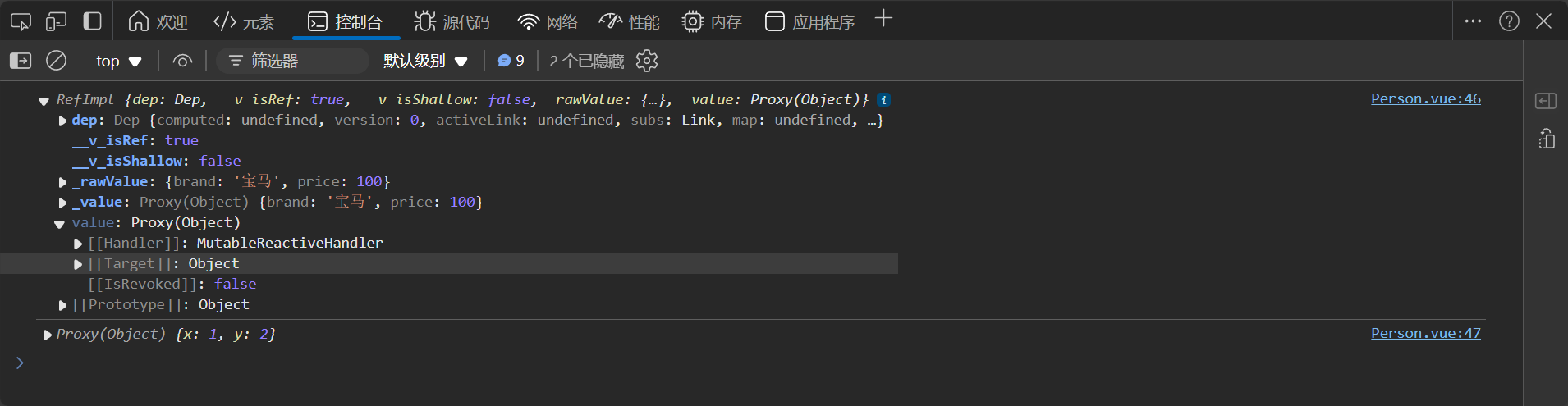
ref创建响应式对象类型和reactive创建响应式对象的对比(ref创建的内部有一个Proxy(Object))
3.7【ref 对比 reactive】
宏观角度看:
ref用来定义:基本类型数据、对象类型数据;reactive用来定义:对象类型数据。
区别:
ref创建的变量必须使用.value(可以使用volar_vue3插件自动添加.value)(不过现在似乎集成到Vue-official插件上了reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。ref创建一个响应式对象,可以直接使用.value = {a: 100, b: 200}这样的方式,根本原因是因为.value里面维护的就是一个对象属性
reactive定义的Proxy示例对象中假如有属性是ref()数据,不用.value
<template>
<div class="person">
<h2>一辆{{ car.brand }}车,价值{{ car.price }}万元</h2>
<button @click="changePrice">修改汽车点击事件</button>
<button @click="changeBrand">改变车辆品牌</button>
<button @click="changeCar">修改车辆</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { reactive, ref } from 'vue';
// 数据
let car = reactive({
brand: '宝马',
price: 100,
})
let obj = reactive({ x: 1, y: 2 })
//方法
function changePrice() {
let newPrice = prompt('请输入新的价格:');
car.price = parseInt(newPrice === null ? '0' : newPrice);
}
function changeBrand() {
car.brand = "奔驰"
}
function changeCar() {
// car = { brand: '奥迪', price: 200 } // error 原本car是一个Proxy对象,这样修改变成普通对象
// car = reactive({ brand: '奥迪', price: 200 }) // error 有两个Proxy对象,也不行
Object.assign(car, { brand: '奥迪', price: 200 }) // 正确
}
</script>- 使用原则:
- 若需要一个基本类型的响应式数据,必须使用
ref。- 若需要一个响应式对象,层级不深,
ref、reactive都可以。- 若需要一个响应式对象,且层级较深,推荐使用
reactive。做表单相关的数据,推荐使用reactive。
3.8【toRefs 与 toRef】
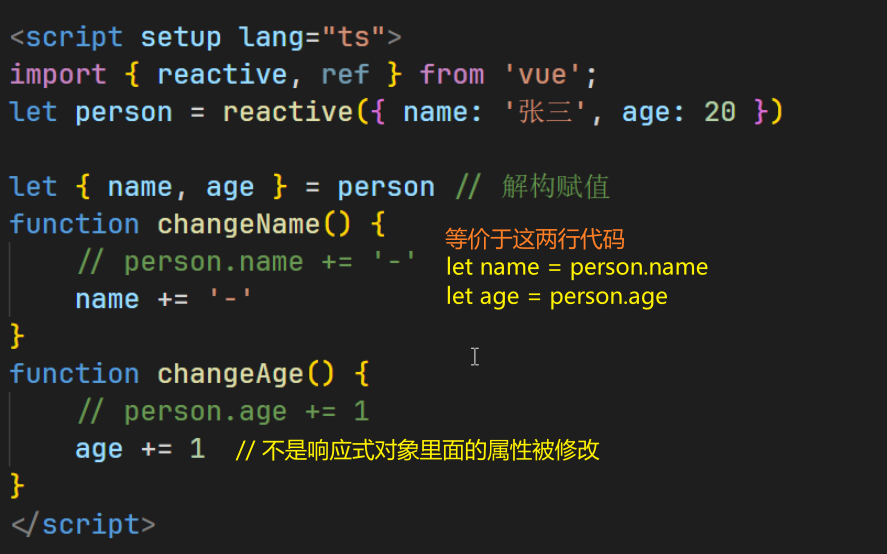
解析赋值: 提取值并赋给变量
想要把对象里面的每一个属性拿出来变成
RefImpl对象,就要用到toRef(s)方法,这样返回的类似于响应式对象里面属性的引用??
作用:将一个响应式对象中的每一个属性,转换为ref对象。
备注:
toRefs与toRef功能一致,但toRefs可以批量转换。toRefs是把整个reactive所定义的对象的每一组key-value都拿出来形成一个新的对象并且还具备响应式的能力
语法如下:
<template>
<div class="person">
<h2>年龄:{{ person.age }}</h2>
<h2>姓名:{{ person.name }}</h2>
<hr>
<!-- <h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2> -->
<button @click="changeName">修改名称</button>
<button @click="changeAge">修改年龄</button>
</div>
</template>
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { reactive, ref, toRef, toRefs } from 'vue';
let person = reactive({ name: '张三', age: 20 })
let { name, age } = toRefs(person) // 解构赋值
let age_ = toRef(person, 'age') // 单独取出age
function changeName() {
// person.name += '-'
name.value += '-'
}
function changeAge() {
// person.age += 1
age.value += 1
}
</script>3.9 computed计算属性
补充知识点:
双向绑定和单向数据绑定在 Vue.js 中,
v-bind和v-model都用于处理数据绑定,但它们的方式和数据源有所不同。
- v-bind 单项绑定:
v-bind的作用是将数据从 Vue 实例单向绑定到 DOM 元素的属性上。也就是说,当数据发生变化时,DOM 会自动更新以反映这些变化,但 DOM 的变化不会影响到 Vue 实例中的数据。v-bind的数据源通常是 Vue 实例的data选项中定义的数据。例如:<div id="app"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div> <script> new Vue({ el: '#app', data: { message: '页面加载于 ' + new Date().toLocaleString() } }) </script>在这个例子中,
message是数据源,它被绑定到span元素的title属性上。
- v-model 双向绑定:
v-model指令用于在表单元素或组件上创建双向数据绑定。这意味着不仅数据可以动态地反映到视图中,用户对视图的修改也会同步到数据源中。v-model内部使用了v-bind和v-on(即事件监听器)来实现双向数据绑定。v-model的数据源同样也是 Vue 实例的data选项中定义的数据。例如:<div id="app"> <p>{{ message }}</p> <input v-model="message" placeholder="编辑我"> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script>在这个例子中,
message是数据源,输入框的内容与message数据进行了双向绑定,用户修改输入框的内容时,message也会随之改变,反之亦然。需要注意的是,
v-model并不是适用于所有类型的元素,它主要用于表单输入元素(如input、textarea、select)以及自定义的组件。
computed函数
作用:根据已有数据计算出新数据(和Vue2中的computed作用一致)计算属性是有缓存的,即使在模板中多次调用,但是假设计算相关的变量的值没有改变,那么只会执行一次computed函数
底层借助了Object.defineProperty方法提供的getter和setter
<template>
<div class="person">
姓: <input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"><br>
<!-- 假如要实现一个首字母大写的需求,把它放在模板中将会十分臃肿,所以使用计算属性能够更加清晰 -->
全名: <span>{{ firstName.slice(0, 1).toUpperCase() + firstName.slice(1) + "-" + lastName }}</span><br>
全名: <span>{{ fullName }}</span><br>
全名: <span>{{ fullName }}</span><br>
全名: <span>{{ fullName }}</span><br>
全名: <span>{{ fullName2() }}</span><br>
全名: <span>{{ fullName2() }}</span><br>
全名: <span>{{ fullName2() }}</span><br>
</div>
</template>
<!--
Vue2写计算属性的方式
<script lang="ts">
export default {
computed: {
}
}
</script>
-->
<!-- Vue3写计算属性的方式 -->
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { ref, computed } from 'vue';
let firstName = ref('张');
let lastName = ref('三');
function fullName2() {
console.log('没有缓存,每次都会被调用')
return firstName.value.slice(0, 1).toUpperCase() + firstName.value.slice(1) + "-" + lastName.value
}
let fullName = computed(() => {
console.log('有缓存')
return firstName.value.slice(0, 1).toUpperCase() + firstName.value.slice(1) + "-" + lastName.value
})
</script><template>
<div class="person">
姓: <input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"><br>
<!-- 假如要实现一个首字母大写的需求 -->
全名: <span>{{ firstName.slice(0, 1).toUpperCase() + firstName.slice(1) + "-" + lastName }}</span><br>
全名: <span>{{ fullName }}</span><br>
全名: <span>{{ fullName }}</span><br>
全名: <span>{{ fullName }}</span><br>
全名: <span>{{ fullName2() }}</span><br>
全名: <span>{{ fullName2() }}</span><br>
全名: <span>{{ fullName2() }}</span><br>
<button @click="changefullName">修改fullName为li-si</button>
</div>
</template>
<!-- Vue2写计算属性的方式
<script lang="ts">
export default {
computed: {
fullName: {
get() {
return `${this.firstName} ${this.lastName}`;
},
set(value) {
const names = value.split(' ');
this.firstName = names[0];
this.lastName = names[1];
}
}
}
}
</script>
-->
<!-- Vue3写计算属性的方式 -->
<script lang="ts">
export default {
name: 'Person', // 组件名称
}
</script>
<script setup lang="ts">
import { ref, computed } from 'vue';
let firstName = ref('张');
let lastName = ref('三');
function fullName2() {
console.log('没有缓存,每次都会被调用')
return firstName.value.slice(0, 1).toUpperCase() + firstName.value.slice(1) + "-" + lastName.value
}
// 这样定义的fullName是只读的
// let fullName = computed(() => {
// console.log('有缓存')
// return firstName.value.slice(0, 1).toUpperCase() + firstName.value.slice(1) + "-" + lastName.value
// })
// 这样定义的fullName可读写
let fullName = computed({
get() {
return firstName.value.slice(0, 1).toUpperCase() + firstName.value.slice(1) + "-" + lastName.value
},
set(val) {
const x = val.split('-')
firstName.value = x[0]
lastName.value = x[1]
console.log("当修改fullName的值时,会触发set方法", val);
}
})
function changefullName() {
console.log(fullName); // computedRefImpl对象
console.log(fullName.value); // 全名
fullName.value = 'li-si'; // 修改fullName的值
}
</script>
<style>
</style>3.10 watch
- 作用:监视数据的变化(和
Vue2中的watch作用一致) - 特点:
Vue3中的watch只能监视以下四种数据:
ref定义的数据。reactive定义的数据。- 函数返回一个值(
getter函数)。- 一个包含上述内容的数组。
我们在Vue3中使用watch的时候,通常会遇到以下几种情况:
情况一
监视
ref定义的【基本类型】数据:直接写数据名即可,监视的是其value值的改变。
<template>
<div class="person">
<h1>情况一:监视【ref】定义的【基本类型】数据</h1>
<h2>当前求和为:{{sum}}</h2>
<button @click="changeSum">点我sum+1</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch} from 'vue'
// 数据
let sum = ref(0)
// 方法
function changeSum(){
sum.value += 1
}
// 监视,情况一:监视【ref】定义的【基本类型】数据
const stopWatch = watch(sum,(newValue,oldValue)=>{ //不写sum.value,因为sum才是ref定义的数据。而不是sum.value
console.log('sum变化了',newValue,oldValue)
if(newValue >= 10){
stopWatch() //回调一个停止监视的函数,此处是当newValue>10时,停止监视。
}
})
</script>情况二
监视
ref定义的【对象类型】数据:直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视
注意:
- 若修改的是
ref定义的对象中的属性,newValue和oldValue都是新值,因为它们是同一个对象(地址一样)。 - 若修改整个
ref定义的对象,newValue是新值,oldValue是旧值,因为不是同一个对象了(非同一个地址)。
深度监视的语法:
watch(person, (newVal, oldVal) => {
console.log("Person数据发生变化", newVal, oldVal);
}, { deep: true })watch的第一个参数是:被监视的数据
watch的第二个参数是:监视的回调
watch的第三个参数是:配置对象(deep、immediate等等…..)qing
<template>
<div class="person">
<h1>情况二:监视【ref】定义的【对象类型】数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改整个人</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch} from 'vue'
// 数据
let person = ref({
name:'张三',
age:18
})
// 方法
function changeName(){
person.value.name += '~'
}
function changeAge(){
person.value.age += 1
}
function changePerson(){
person.value = {name:'李四',age:90}
}
/*
监视,情况一:监视【ref】定义的【对象类型】数据,监视的是对象的地址值,只有整个对象被改变的时候才会被监视到。
若想监视对象内部属性的变化,需要手动开启深度监视
watch的第一个参数是:被监视的数据
watch的第二个参数是:监视的回调
watch的第三个参数是:配置对象(deep、immediate等等.....)
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:true})
</script>情况三
监视
reactive定义的对象型数据,且默认开启了深度监视
reactiv隐式创建深层监听,并且该深度监视没法关闭
对比ref与reactiv修改整个对象的方法
<template>
<div class="person">
<h1>情况三:监视【reactive】定义的【对象类型】数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改整个人</button>
<hr>
<h2>测试:{{obj.a.b.c}}</h2>
<button @click="test">修改obj.a.b.c</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18
})
let obj = reactive({
a:{
b:{
c:666
}
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changePerson(){
Object.assign(person,{name:'李四',age:80})
}
function test(){
obj.a.b.c = 888
}
// 监视,情况三:监视【reactive】定义的【对象类型】数据,且默认是开启深度监视的
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
})
watch(obj,(newValue,oldValue)=>{
console.log('Obj变化了',newValue,oldValue)
})
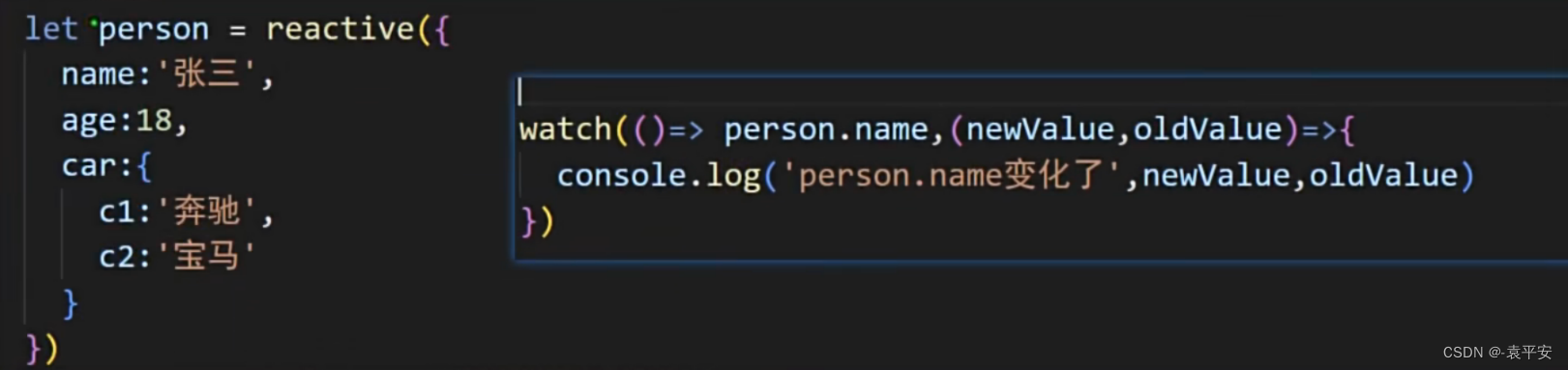
</script>情况四
监视ref或reactive定义的【对象类型】数据中的某个属性,(遇到该情况,反手将起包装成getter函数 -> 返回一个值的函数)注意点如下:
- 若该属性值不是【对象类型】,需要写成函数形式。
- 若该属性值是依然是【对象类型】,可直接编,也可写成函数,
建议写成函数,这样能够监视全部改变。
结论:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
import { ref, reactive, watch } from 'vue';
let person = reactive({
name: 'John',
age: 25,
car: {
c1: 'BMW',
c2: 'Audi'
}
});
function changeName() {
person.name = 'Mike';
}
function changeAge() {
person.age = 30;
}
function changeFirstCar() {
person.car.c1 = 'Tesla';
}
function changeSecondCar() {
person.car.c2 = 'Toyota';
}
function changeAllCar() {
person.car = {
c1: 'Honda',
c2: 'Ford'
}
}
watch(() => person.name, (newVal, oldVal) => {
console.log('name changed from', oldVal, 'to', newVal);
})
watch(person.car, (newVal, oldVal) => { // 这样监视的是car对象里面的属性值,所以整体对象被重新赋值不会触发
console.log('car changed from', oldVal, 'to', newVal);
})
watch(() => person.car, (newVal, oldVal) => { // 这样监视的是car的地址值,这样整体对象被重新赋值才会触发,不关心细枝末节
console.log('car changed from', oldVal, 'to', newVal);
})
watch(() => person.car, (newVal, oldVal) => { // 所有的改变都会触发,包括对象内部的属性值改变
console.log('car changed from', oldVal, 'to', newVal);
}, { deep: true })
情况五
监视上述多个数据,使用数组
<template>
<div class="person">
<h1>情况五:监视上述的多个数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeC1">修改第一台车</button>
<button @click="changeC2">修改第二台车</button>
<button @click="changeCar">修改整个车</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18,
car:{
c1:'奔驰',
c2:'宝马'
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changeC1(){
person.car.c1 = '奥迪'
}
function changeC2(){
person.car.c2 = '大众'
}
function changeCar(){
person.car = {c1:'雅迪',c2:'爱玛'}
}
// 监视,情况五:监视上述的多个数据
watch([()=>person.name,person.car],(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
},{deep:true})
</script>watch函数监视对象是监视它的地址值,即使开启了深层监听,假如原来对象的地址值并没有改变,那么回调函数中监听到的
newValue和oldValue都还是读取原来地址的内容,所以会出现新值和旧值有时候一样的情况
3.11 watchEffect
官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。
watch对比watchEffect
- 都能监听响应式数据的变化,不同的是监听数据变化的方式不同
watch:要明确指出监视的数据,watch是惰性的,你让他监视谁才监视谁watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
<template>
<div class="person">
<h2>需求:当水温达到60度,或水位达到80cm时,给服务器发请求</h2>
<h2>当前水温:{{temp}}℃</h2>
<h2>当前水位:{{height}}cm</h2>
<button @click="changeTemp">水温+10</button>
<button @click="changeHeight">水位+10</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch,watchEffect} from 'vue'
// 数据
let temp = ref(10)
let height = ref(0)
// 方法
function changeTemp(){
temp.value += 10
}
function changeHeight(){
height.value += 10
}
// 监视 -- watch实现 watch是惰性的,你让他监视谁才监视谁
/* watch([temp,height],(value)=>{
// 从value中获取最新的水温(newTemp)、最新的水位(newHeight)
let [newTemp,newHeight] = value
// 逻辑
if(newTemp >= 60 || newHeight >= 80){
console.log('给服务器发请求')
}
}) */
// 监视 -- watchEffect实现
watchEffect(()=>{ // 函数里面依赖了temp.value和height.value
if(temp.value >= 60 || height.value >= 80){
console.log('给服务器发请求')
}
})
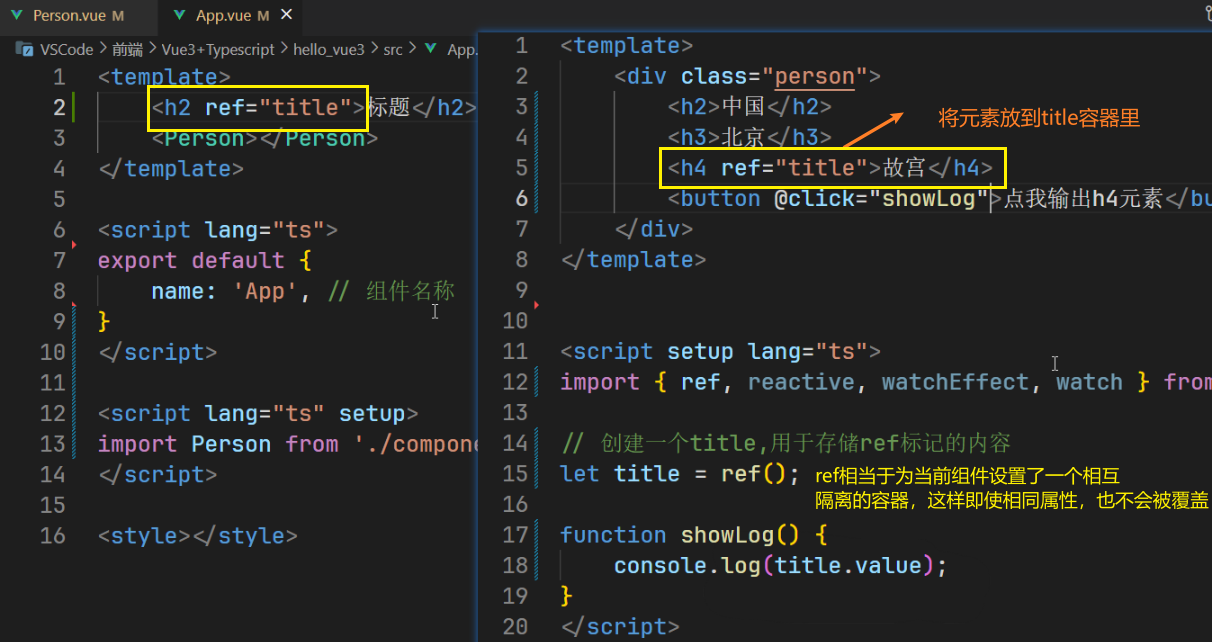
</script>3.12【标签的 ref 属性】
作用:用于注册模板引用。
- 用在普通
DOM标签上,获取的是DOM节点。 - 用在组件标签上,获取的是
组件实例对象。
用在普通
DOM标签上,获取的是DOM节点。
<template>
<div class="person">
<h1 ref="title1">尚硅谷</h1>
<h2 ref="title2">前端</h2>
<h3 ref="title3">Vue</h3>
<input type="text" ref="inpt"> <br><br>
<button @click="showLog">点我打印内容</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref} from 'vue'
let title1 = ref()
let title2 = ref()
let title3 = ref()
function showLog(){
// 通过id获取元素
const t1 = document.getElementById('title1')
// 打印内容
console.log((t1 as HTMLElement).innerText)
console.log((<HTMLElement>t1).innerText)
console.log(t1?.innerText)
// 通过ref获取元素
console.log(title1.value)
console.log(title2.value)
console.log(title3.value)
}
</script>用在组件标签上,获取的是组件实例对象。但是
默认在组件中的数据是被隐藏的,需要暴露出来才能被看到
<!-- 父组件App.vue -->
<template>
<Person ref="ren"/>
<button @click="test">测试</button>
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {ref} from 'vue'
let ren = ref()
function test(){
console.log(ren.value.name)
console.log(ren.value.age)
}
</script>
<!-- 子组件Person.vue中要使用defineExpose暴露内容 -->
<script lang="ts" setup name="Person">
import {ref,defineExpose} from 'vue'
// 数据
let name = ref('张三')
let age = ref(18)
// 使用defineExpose将组件中的数据交给外部
defineExpose({name,age})
</script>回顾ts的泛型以及@路径
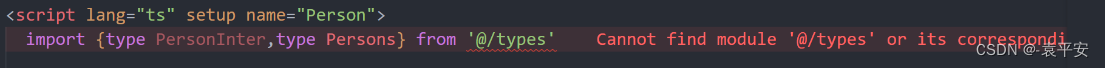
路径别名报错注意:
如果在引入"@"符号以下报错的时候,出现
这个错误通常是由于找不到所需的模块或类型声明文件引起的。在 Vue 3 项目中,使用@引入根目录是一个常见的路径别名设置。
要解决这个问题,你需要在你的项目中进行一些配置:
在项目的根目录下找到 tsconfig.json 文件(如果没有,请创建一个)。这是 TypeScript 的配置文件。
在 tsconfig.json 文件中,添加一个 "baseUrl" 属性,指定你的根目录的路径
如果你使用了路径别名,比如 "@",你还需要添加一个 "paths" 属性来映射路径别名到实际的文件路径。
tsconfig.json 文件代码如下:
{
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
}
],
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
// 其他选项...
}
}泛型编程是一种重要的概念,类似于c++中的模板编程
<template>
<div class="person">
</div>
</template>
<script setup lang="ts">
// import { typePersonInter } from "../types/index" // type表示该变量是一个类型,不是一个简单的值
import { type PersonInter, type Persons } from "@/types" // @符表示从src目录开始寻找
let person: PersonInter = { id: "aacc01", name: '张三', age: 20 }
let personList: Persons = [ // 泛型的概念类似于C++中的模板
{ id: "aacc01", name: '张三', age: 20 },
{ id: "aacc02", name: '李四', age: 21 },
{ id: "aacc03", name: '王五', age: 25 }
]
</script>
<style scoped></style>// 定义一个接口用于限制Person的属性
export interface PersonInter{
id: string,
name: string,
age: number,
gender ?: string, // ?:表示该属性在实例化的时候可有可无
}
// 自定义类型 c++的typedef ???
export type Persons = Array<PersonInter>3.13 (组件)props的使用
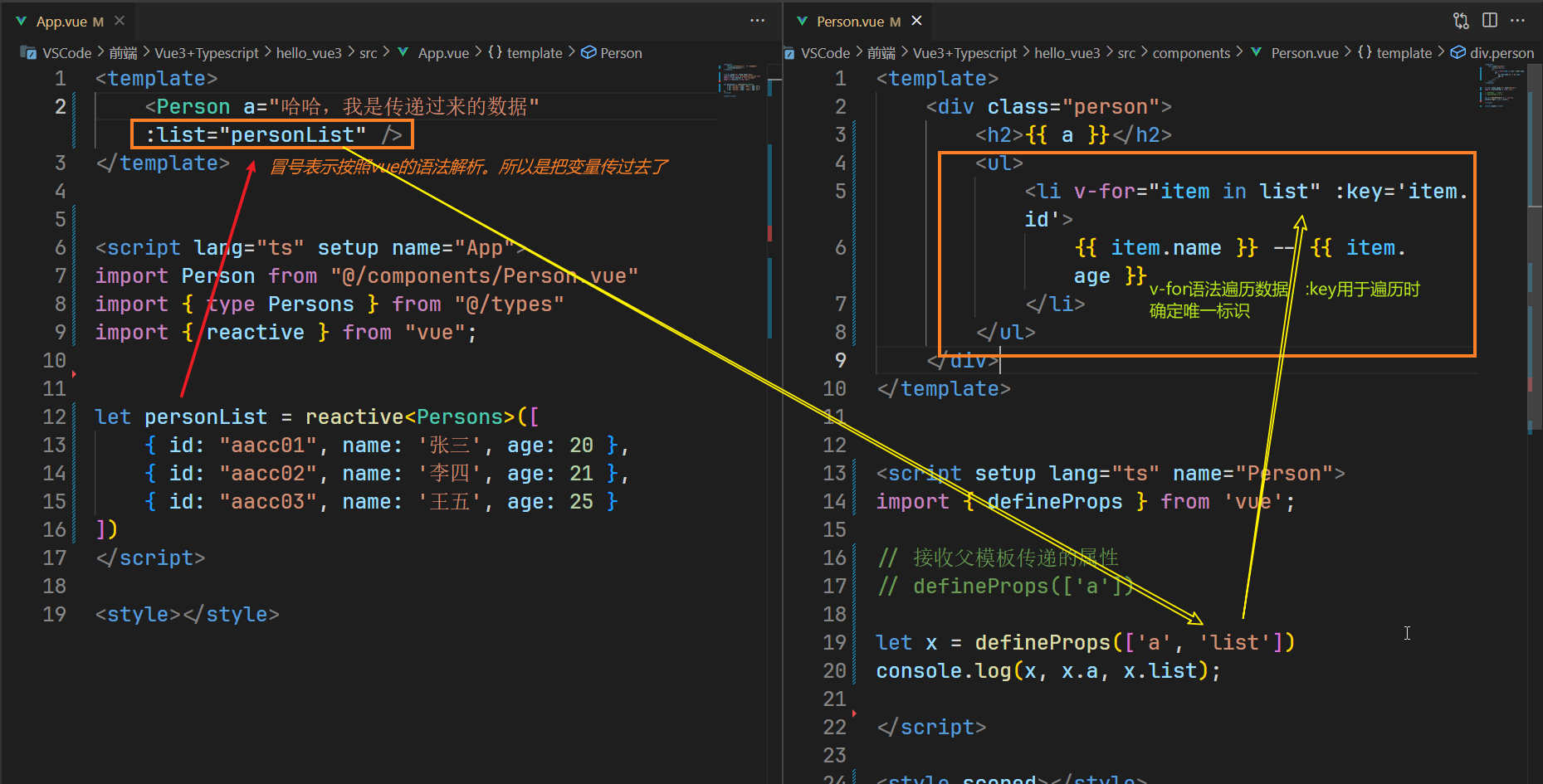
在父组件的标签中定义属性(可以使用vue语法)传递变量给子组件,这样子组件中可以使用对应的数据
defineProps()函数接收一个数组作为参数,数组的每一项都是一个父组件中传递数据的属性字符串,该函数将数据接收并返回
v-for语法中,可以使用(item, index) in list这样能够把索引下标也获取下来,一定程度避免没有设置:key时数据出现混乱的情况,但是一般情况下不建议
App.vue
<template>
<!-- 务必看懂下面这一行代码 -->
<!-- <h2 a="1+1" :b="1+1" c="x" :d="x" ref="qwe">测试</h2> -->
<Person a="哈哈" />
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {reactive} from 'vue'
import {type Persons} from '@/types'
let x = 9
let personList = reactive<Persons>([
{id:'asudfysafd01',name:'张三',age:18},
{id:'asudfysafd02',name:'李四',age:20},
{id:'asudfysaf)d03',name:'王五',age:22}
])
</script>Person.vue
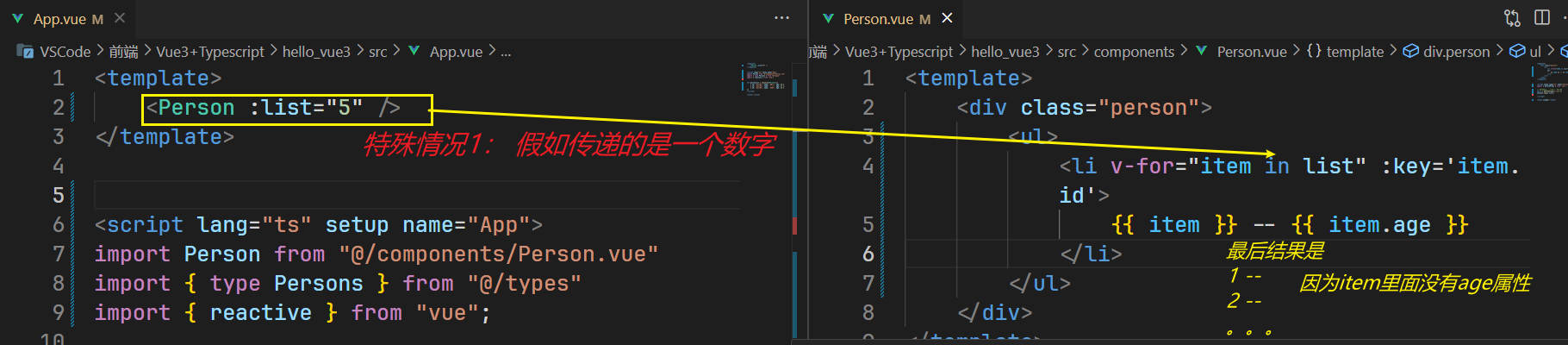
<template>
<div class="person">
<ul>
<li v-for="p in list" :key="p.id">
{{p.name}} -- {{p.age}}
</li>
</ul>
</div>
</template>
<script lang="ts" setup name="Person">
import {withDefaults} from 'vue'
import {type Persons} from '@/types'
// 只接收list
// defineProps(['list'])
// 接收list + 限制类型
// defineProps<{list:Persons}>()
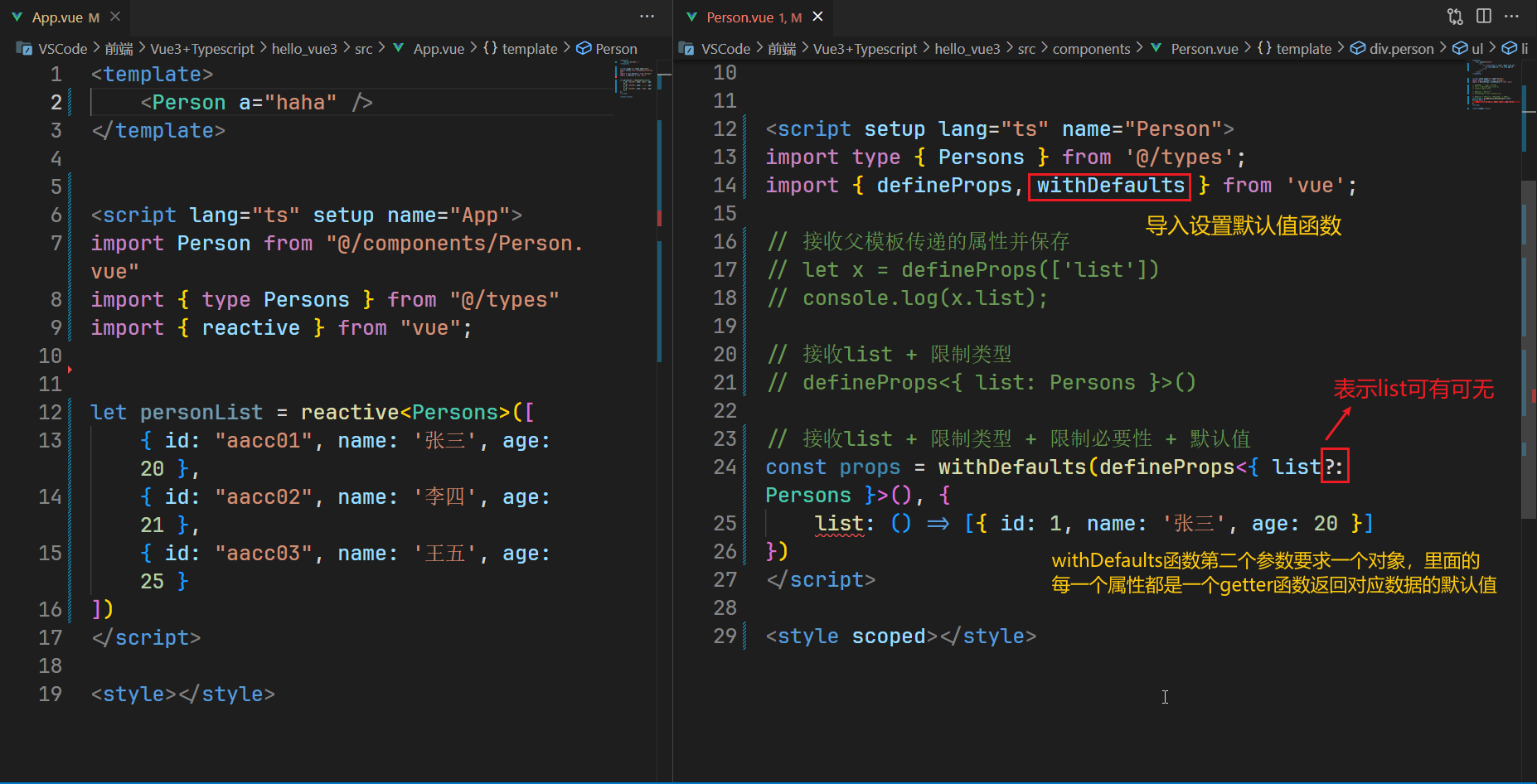
// 接收list + 限制类型 + 限制必要性 + 指定默认值
withDefaults(defineProps<{list?:Persons}>(),{
list:()=> [{id:'ausydgyu01',name:'康师傅·王麻子·特仑苏',age:19}]
})
// 接收list,同时将props保存起来
/* let x = defineProps(['list'])
console.log(x.list) */
</script>3.14 生命周期钩子
概念:Vue组件实例在创建时要经历一系列的初始化步骤,在此过程中Vue会在合适的时机,调用特定的函数,从而让开发者有机会在特定阶段运行自己的代码,这些特定的函数统称为:生命周期钩子
规律:
生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,
每个阶段都有两个钩子,一前一后。Vue2的生命周期创建阶段:
beforeCreate、created
挂载阶段:beforeMount、mounted
更新阶段:beforeUpdate、updated
销毁阶段:beforeDestroy、destroyedv-if和v-show的区别:Vue3的生命周期创建阶段:
setup
挂载阶段:onBeforeMount、onMounted
更新阶段:onBeforeUpdate、onUpdated
卸载阶段:onBeforeUnmount、onUnmounted常用的钩子:
onMounted(挂载完毕)、onUpdated(更新完毕)、onBeforeUnmount(卸载之前)
(注意:在组件中,需要先把子组件挂载完毕,最后再挂载父组件App,因为父组件的最上面就是引用的一些子组件,必须先把所有的子组件挂载完毕以后。才会挂载父组件。有点像深度优先遍历)
Person.vue
<template>
<div class="person">
<h2>当前求和为: {{ sum }}</h2>
<button @click="addSum">加1</button>
</div>
</template>
<script setup lang="ts" name="Person">
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref } from 'vue'
let sum = ref(0);
function addSum() {
sum.value += 1
}
// 创建钩子 setup其实就是
console.log('创建');
// 挂载钩子 指定挂载时调用的函数
onBeforeMount(() => {
console.log('子组件挂载前');
})
onMounted(() => {
console.log('子组件挂载后');
})
// 更新钩子
onBeforeUpdate(() => {
console.log('更新前');
})
onUpdated(() => {
console.log('更新后');
})
// 取消挂载,卸载钩子
onBeforeUnmount(() => {
console.log('卸载前');
})
onUnmounted(() => {
console.log('卸载后');
})
</script>
<style scoped></style>App.vue
<template>
<Person v-if="isShow" />
</template>
<script lang="ts" setup name="App">
import { onBeforeMount, onMounted } from "vue";
import Person from "./components/Person.vue";
let isShow = true
onBeforeMount(() => {
console.log("父组件--开始挂载");
})
onMounted(() => {
console.log("父组件--挂载完毕");
})
</script>
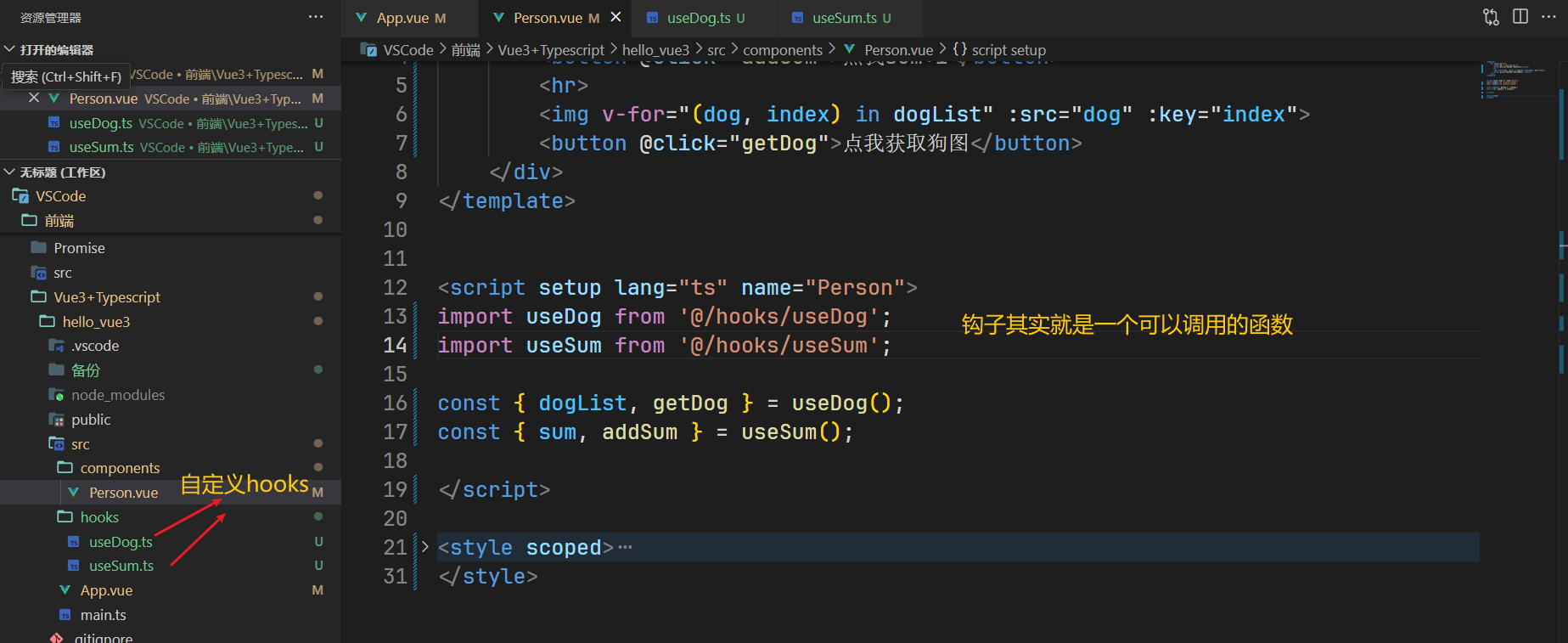
<style></style>3.15 自定义hooks
什么是
hook? => 本质是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2.x中的mixin。自定义
hook的优势:复用代码, 让setup中的逻辑更清楚易懂。
自定义hooks在Vue3中就是一个个文件(ts)里面有一个函数包裹原本的方法,每个文件包含原本放在.vue文件中的数据和方法命名规范是: 存放有关学生的就命名为useStudent.ts,有关狗的就命名为useDog.ts
useDog.ts
import { reactive } from 'vue'
import axios, { AxiosError } from 'axios'
export default function () {
let dogList = reactive<string[]>([])
async function getDog() {
try {
// 发请求
let { data } = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')
// 维护数据
dogList.push(data.message)
} catch (error) {
// 处理错误
const err = <AxiosError>error
console.log(err.message)
}
}
return { dogList, getDog }
}useSum.ts
import { computed, ref } from "vue";
// export default 直接跟值,可以是变量,数组,函数等等
// export default 10
// export default 'hello'
// export default [1, 2, 3]
export default function () {
let sum = ref(0);
let bigSum = computed(() => sum.value * 10)
// 方法
function addSum() {
sum.value++;
}
// 向外部提供东西,这样外部才能调用
return { sum, bigSum, addSum };
}3.16 v-if和v-for
1. 功能区别
v-if
- 作用:用于条件渲染,根据表达式的真假值来决定是否渲染元素。
- 特点:
- 如果表达式为
false,元素不会被渲染到 DOM 中。 - 如果表达式为
true,元素才会被渲染。 - 它是真正的条件渲染,因为切换过程中会确保条件块内的事件监听器和子组件适当地被销毁和重建。
- 如果条件块内的数据发生变化,
v-if会重新渲染整个条件块。
- 如果表达式为
v-for
- 作用:用于循环渲染列表数据,根据数组或对象的值生成多个元素或组件。
- 特点:
- 它会根据数组或对象的长度动态生成多个 DOM 元素。
- 每个循环项是一个独立的 DOM 节点,可以通过
key属性确保每个节点的唯一性。 - 适用于渲染列表、表格、动态内容等场景。
2. 使用场景区别
v-if
适用场景:
当需要根据条件显示或隐藏某个元素时。
当某个元素的渲染逻辑比较复杂,且不需要频繁切换时。
示例:
HTML复制
<div v-if="isVisible">只有当 isVisible 为 true 时才会显示</div>
v-for
适用场景:
当需要渲染一个列表或数组时。
当需要根据动态数据生成多个元素时。
示例:
HTML复制
<ul> <li v-for="(item, index) in items" :key="index">{{ item }}</li> </ul>
3. 性能区别
v-if
- 性能开销:
- 如果条件为
false,v-if不会渲染任何内容,因此在某些情况下可以节省性能。 - 如果条件频繁切换(从
true到false或反之),可能会导致较多的 DOM 操作和性能开销。
- 如果条件为
v-for
- 性能开销:
- 如果数组或对象的长度很大,
v-for会生成大量的 DOM 元素,可能会导致性能问题。 - 使用
key属性可以优化性能,因为 Vue 会通过key来追踪每个节点的身份,从而避免不必要的 DOM 操作。
- 如果数组或对象的长度很大,
4. 注意事项
v-if 和 v-for 的组合
不推荐同时使用:
Vue.js 不推荐在同一个元素上同时使用
v-if和v-for,因为这会导致性能问题和不可预测的行为。如果需要根据条件渲染列表,可以将
v-if放在父级元素上,或者使用计算属性来过滤数据。示例:
HTML复制
<!-- 不推荐 --> <li v-for="item in items" v-if="item.isVisible">{{ item.name }}</li> <!-- 推荐 --> <li v-for="item in filteredItems" :key="item.id">{{ item.name }}</li>
v-for 的 key 属性
- 重要性:
- 在使用
v-for时,强烈建议为每个循环项提供唯一的key属性。 - 这有助于 Vue 更高效地更新 DOM,并避免潜在的渲染问题。
- 在使用
3.17 v-on
v-on 是 Vue.js 中用于绑定事件监听器的指令,它允许你监听 DOM 事件并在事件触发时执行指定的 JavaScript 方法或逻辑。以下是关于 v-on 的详细说明:
基本用法
v-on 用于绑定事件,语法为:
v-on:eventName="methodName"其中:
eventName是要监听的 DOM 事件,如click、mouseover、keydown等。methodName是 Vue 实例中定义的方法。
示例
<template>
<div>
<button v-on:click="handleClick">Click Me</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
alert('Button clicked!');
}
}
};
</script>在这个示例中,v-on:click 绑定了一个点击事件,当按钮被点击时,会调用 handleClick 方法。
简写形式
v-on 可以简写为 @,例如:
<button @click="handleClick">Click Me</button>绑定内联 JavaScript
v-on 也可以绑定内联 JavaScript,例如:
<button @click="alert('You clicked the button')">
Click Me
</button>但通常建议将逻辑放在方法中,以保持模板的清晰。
访问事件对象
如果需要访问事件对象,可以通过 $event 来传递给方法:
<button @click="handleClick($event)">Click Me</button>methods: {
handleClick(event) {
console.log(event); // 访问事件对象
}
}事件修饰符
Vue.js 提供了一些事件修饰符,用于简化事件处理逻辑:
.stop:调用event.stopPropagation()。例如:<div @click.stop="handleDivClick"> <button @click="handleButtonClick">Click Me</button> </div>在这个示例中,
@click.stop会阻止点击事件冒泡到外层div。.prevent:调用event.preventDefault()。例如:<form @submit.prevent="handleSubmit"> <button type="submit">Submit</button> </form>.capture:在捕获阶段触发事件。例如:<div @click.capture="handleDivClick"> <button @click="handleButtonClick">Click Me</button> </div>.self:只当事件是从监听器绑定的元素本身触发时才触发回调。例如:<div @click.self="handleDivClick"> <button @click="handleButtonClick">Click Me</button> </div>.once:只触发一次事件。例如:<button @click.once="handleClick">Click Me</button>
绑定多个事件
可以同时绑定多个事件监听器到同一个元素:
<button @click="handleClick" @dblclick="handleDblClick">Click Me</button>动态绑定事件
v-on 可以与动态参数结合使用,例如:
<button :@click="handleEvent">{{ message }}</button>但通常不推荐这种方式,应尽量使用明确的事件名称。
自定义事件
如果你在自定义组件中使用 v-on,可以监听子组件发出的自定义事件。例如:
<my-component @custom-event="handleCustomEvent"></my-component>在子组件中,可以通过 $emit 触发自定义事件:
this.$emit('custom-event', eventData);笔记
v-on是 Vue.js 中非常强大的指令,用于绑定事件。- 使用事件修饰符可以简化事件处理逻辑。
- 在复杂的事件处理场景中,建议使用方法而不是内联 JavaScript。
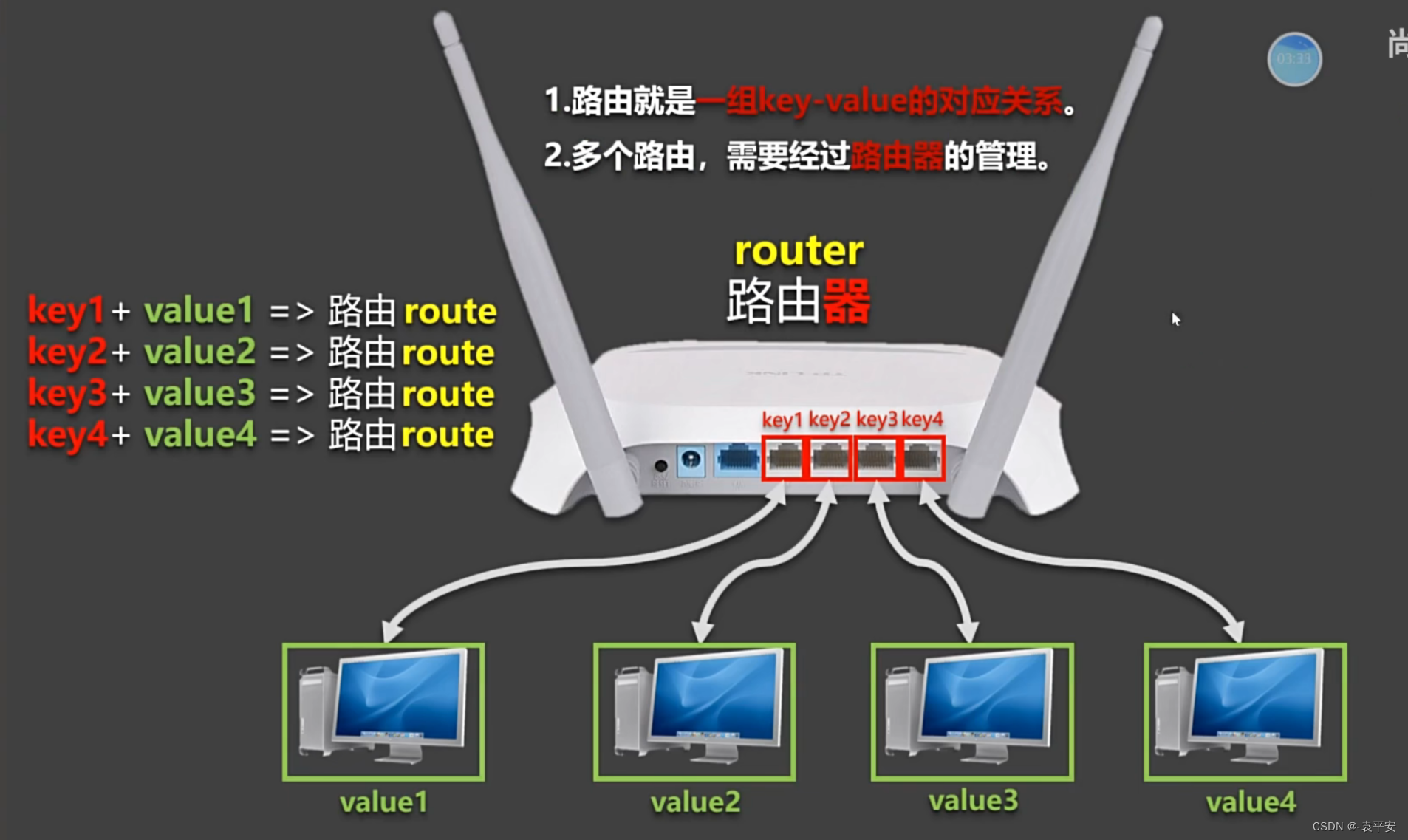
4. 路由器
4.1 对路由的基本理解
前端和后端的路由交互: 前端访问什么的路由,交由对应的后端的函数处理请求返回对应的数据
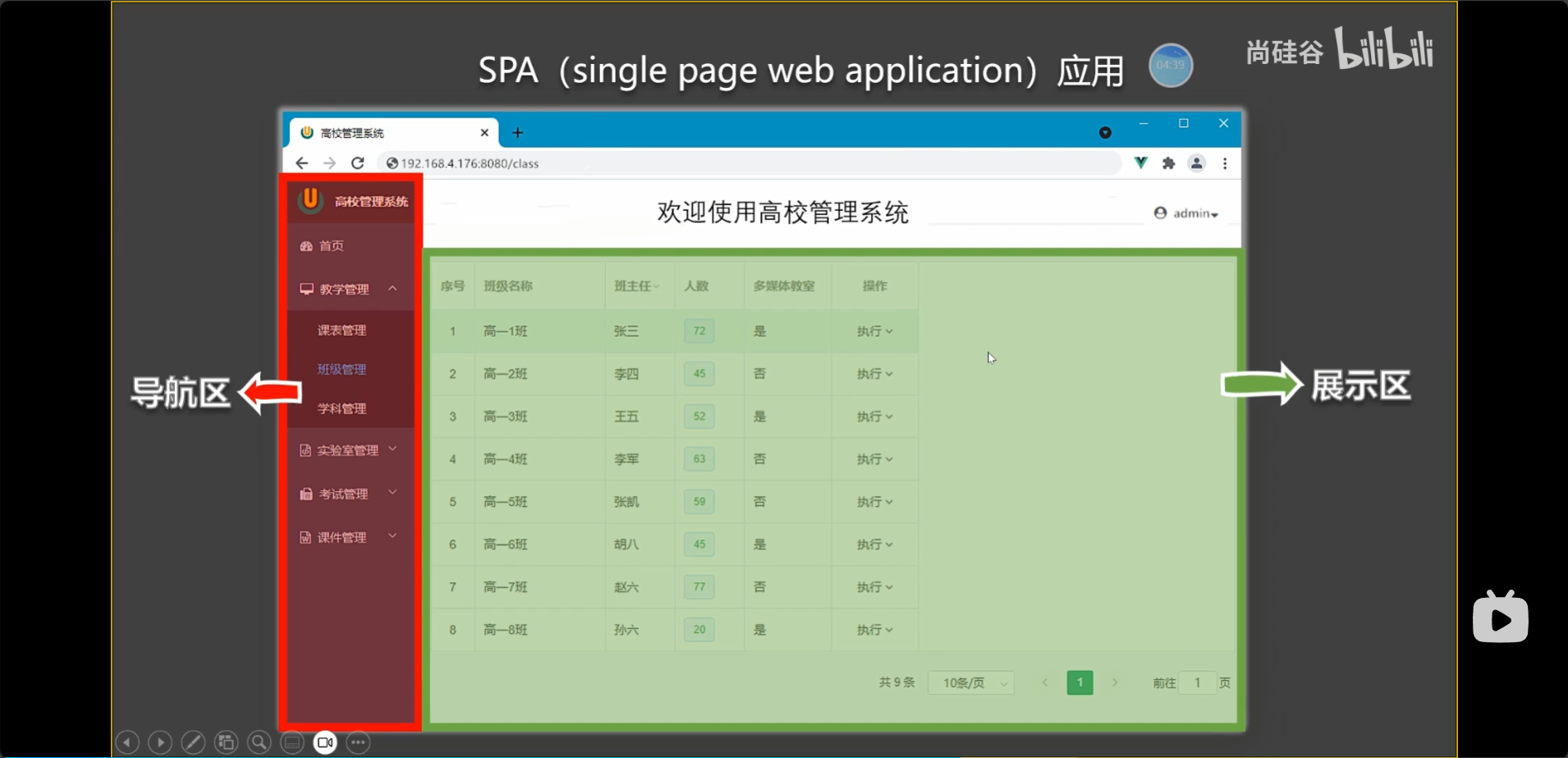
SPA(Single Page Application,单页应用)是一种 Web 应用程序的架构,它通过在一个单一的页面中加载所有必要的代码(HTML、CSS 和 JavaScript),然后在用户与应用交互时动态地更新页面内容,而无需重新加载整个页面。这种架构提供了一种更流畅和响应更快的用户体验,因为它减少了页面加载的时间和资源的消耗。
vue3中的路由切换指的是(Vue组件的加载和卸载以及切换)
- 改变路由并不意味着应用就变成了多页面应用
(Multi-Page Application, MPA)- 在单页面应用
(Single-Page Application, SPA)中,路由变化只是触发了页面内容的动态更新,而不会重新加载整个页面。这种行为与多页面应用有本质的区别多页面应用(MPA)
- 路由变化:
- 在 MPA 中,每个页面是一个独立的 HTML 文件,路由变化会触发浏览器重新加载整个页面。
- 每次用户点击链接或提交表单时,浏览器会向服务器发送一个新的请求,服务器返回一个新的 HTML 页面。
- 内容更新:
- 每个页面的内容是独立的,每次路由变化都会重新加载整个页面,包括 HTML、CSS 和 JavaScript。
- 这种方式可能导致页面闪烁和加载延迟,用户体验相对较差。
- 性能优化:
- MPA 通常需要优化每个页面的加载时间,因为每次请求都会加载新的资源。
- 可以通过服务端渲染(SSR)和缓存策略来提高性能,但每次路由变化仍然会重新加载页面。
4.2 基本切换效果
Vue3中要使用vue-router的最新版本,目前是4版本。
npm i vue-router- 路由配置文件代码如下:
在
src文件夹中创建router文件夹 /index.ts
index.ts代码:
// 创建一个路由器并暴露出去
// 第一步:导入 createRouter 方法
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
// 第二步:导入组件
import Home from '@/components/Home.vue'
import About from '@/components/About.vue'
import News from '@/components/News.vue'
// 第二步:创建路由器
const router = createRouter({
history: createWebHistory(), // 路由器的工作模式
routes: [
// { path: '路径', component: '组件' }
{ path: '/home', component: Home },
{ path: '/about', component: About },
{ path: '/news', component: News },
],
})
// 第三步:导出路由器
export default router然后在项目的
main.ts中引入你配置的路由并使用
main.ts代码:
// 引入createApp方法用于创建应用
import { createApp } from 'vue'
// 引入App根组件
import App from './App.vue'
// 引入路由器
import router from './router'
// 创建一个App实例
const app = createApp(App)
// 挂载路由器
app.use(router)
// 挂载到应用到app容器上
app.mount('#app') 在
App组件中设置样式和子组件的位置RouterView组件等,
App.vue
<template>
<div class="app"></div>
<h2 class="title">Vue路由测试</h2>
<!-- 导航区 -->
<div class="navigate">
<!-- active-class属性用于设置当前路由的链接高亮样式 -->
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink to="/news" active-class="active">新闻</RouterLink>
<RouterLink to="/about" active-class="active">关于</RouterLink>
</div>
<!-- 展示区 -->
<div class="main-content">
<!-- 该组件将会渲染当前路由匹配到的组件 -->
<RouterView></RouterView>
</div>
</template>
<script lang="ts" setup name="App">
import { RouterView, RouterLink } from 'vue-router';
</script>
<style scoped>
.title {
width: 90%;
height: 70px;
line-height: 70px;
margin: 0 auto;
background: linear-gradient(to right, #4facfe, #00f2fe);
text-align: center;
border-radius: 10px;
font-size: 40px;
}
.navigate {
width: 90%;
margin: 10px auto;
display: flex;
justify-content: space-around;
align-items: center;
height: 50px;
border-radius: 10px;
}
.navigate a {
color: aqua;
background-color: #333;
text-decoration: none;
font-size: 20px;
padding: 10px 30px;
border-radius: 20px;
}
.navigate a.active {
background-color: #4facfe;
color: #fff;
}
.main-content {
width: 90%;
height: 500px;
margin: 10px auto;
padding: 5px;
border: 2px solid #ccc;
border-radius: 20px;
}
</style>注意:
需要在App组件中引入RouterLink,替代传统的<a>标签,把href属性改成to,激活当前路由高亮是active-class
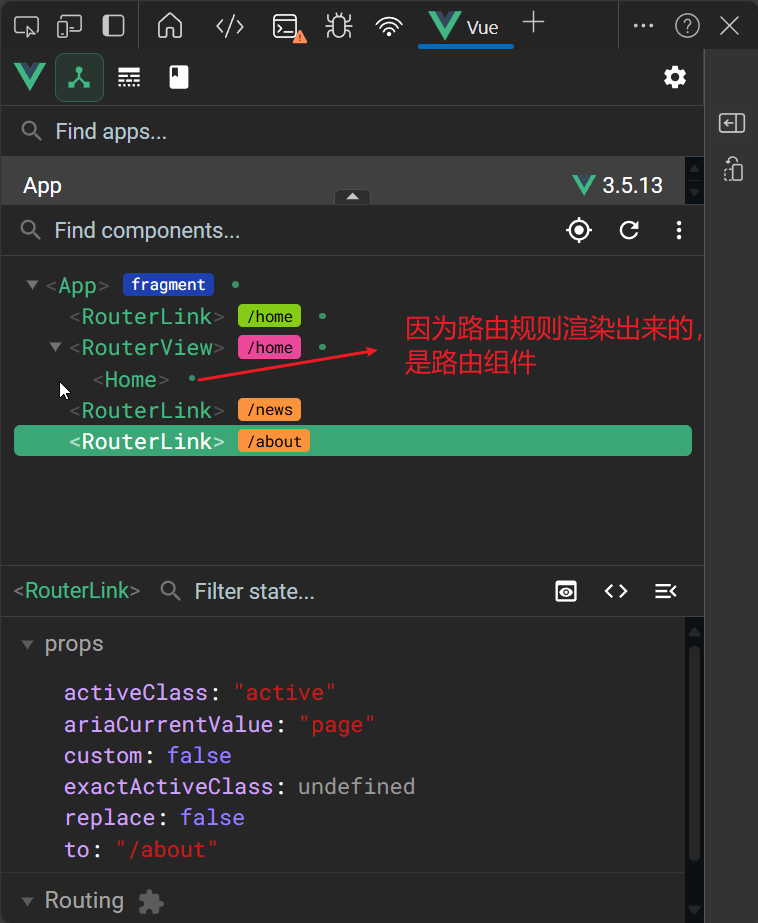
4.3 两个注意点
- 路由组件通常存放在
pages或views文件夹,一般组件通常存放在components文件夹。 - 通过点击导航,视觉效果上 “消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
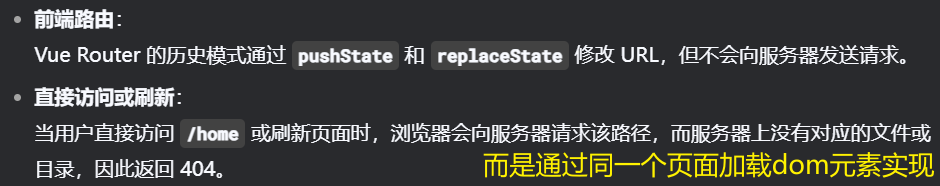
4.4 路由器工作模式
history模式
优点:
URL更加美观,不带有#,更接近传统的网站URL。
缺点:后期项目上线,需要服务端(例如nginx)配合处理路径问题,否则刷新会有404错误。
const router = createRouter({
history:createWebHistory(), //history模式
/********/
})hash模式
优点:兼容性更好,因为不需要服务器端处理路径。
缺点:URL带有#不太美观,且在SEO优化方面相对较差。
const router = createRouter({
history:createWebHashHistory(), //hash模式
/********/
})4.5 to的两种写法
路由链接标签的to属性既可以写成字符串模式,这样跳转到的是对应路由规则的组件,
也可以写成对象形式,不过这样要加:to表示按照Vue语法解析,对象内部可以选择按照path或者name等路由规则解析
<!-- 第一种:to的字符串写法 -->
<router-link active-class="active" to="/home">主页</router-link>
<!-- 第二种:to的对象写法 -->
<router-link active-class="active" :to="{path:'/home'}">Home</router-link>4.6 命名路由
给路由规则命名: 可以简化路由跳转和传参
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
},
{
name:'guanyu',
path:'/about',
component:About
}
]路由跳转可以有多种方式
<!--简化前:需要写完整的路径(to的字符串写法) -->
<router-link to="/about">跳转</router-link>
<router-link :to="{path:'/about'}">跳转</router-link>
<!--简化后:直接通过名字跳转(to的对象写法配合name属性) -->
<router-link :to="{name:'guanyu'}">跳转</router-link>4.7【嵌套路由】
- 编写
News的子路由:Detail.vue - 配置路由规则,使用
children配置项:
const router = createRouter({
history:createWebHistory(),
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail',
component:Detail
}
]
},
{
name:'guanyu',
path:'/about',
component:About
}
]
})
export default router- 跳转路由(记得要加完整路径):
<router-link to="/news/detail">xxxx</router-link>
<!-- 或 -->
<router-link :to="{path:'/news/detail'}">xxxx</router-link>- 记得去
Home组件中预留一个<router-view>
<template>
<div class="news">
<nav class="news-list">
<RouterLink v-for="news in newsList" :key="news.id" :to="{path:'/news/detail'}">
{{news.name}}
</RouterLink>
</nav>
<div class="news-detail">
<RouterView/>
</div>
</div>
</template>4.8 Vue路由传参
在Vue中,传参有两种类型,分别是query和params
query传参
- 传递参数
<!-- 跳转并携带query参数(to的字符串写法) -->
<router-link to="/news/detail?a=1&b=2&content=欢迎你">
跳转
</router-link>
<!-- 跳转并携带query参数(to的对象写法) -->
<RouterLink
:to="{
//name:'xiang', //用name也可以跳转
path:'/news/detail',
query:{
id:news.id,
title:news.title,
content:news.content
}
}"
>
{{news.title}}
</RouterLink>- 接收参数:
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印query参数
console.log(route.query)params传参
params参数就是http://localhost:5173/news/detail/参数1/参数2
可以直接写/,但是必须在index.ts规则中占好位,在最后加上?就是配置参数的必要性。可传参可不传
传参时路径不能用path了,只能用name
- 传递参数
<!-- 跳转并携带params参数(to的字符串写法) -->
<RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink>
<!-- 跳转并携带params参数(to的对象写法) -->
<RouterLink
:to="{
name:'xiang', //用name跳转
params:{
id:news.id,
title:news.title,
content:news.title
}
}"
>
{{news.title}}
</RouterLink>- 配置路由
占位
const router = createRouter({
history: createWebHistory(), // 路由器的工作模式
// history: createWebHashHistory(),
routes: [
// { path: '路径', component: '组件' }
{ name: 'zhuye', path: '/home', component: Home },
{ name: 'guanyu', path: '/about', component: About },
{
name: 'xinwen', path: '/news', component: News, children: [{
path: 'detail/:id/:title/:content?', component: Detail
// ? 配置路由参数的必要性
}]
},
],
})- 接收参数
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印params参数
console.log(route.params)- 传递
params参数时,若使用to的对象写法,必须使用name配置项,不能用path。 - 传递
params参数时,需要提前在规则中占位。 - 使用
params参数时,传递的params参数对象中不能有数组
4.9【路由的props配置】
作用:让路由组件更方便的收到参数(可以将路由参数作为props传给组件)
index.ts
routes: [
// { path: '路径', component: '组件' }
{ name: 'zhuye', path: '/home', component: Home },
{ name: 'guanyu', path: '/about', component: About },
{
name: 'xinwen', path: '/news', component: News, children: [{
name: 'xiangqing',
path: 'detail/:id/:title/:content',
component: Detail,
// props的对象写法,作用:把对象中的每一组key-value作为props传给Detail组件
// props:{a:1,b:2,c:3},
// props的布尔值写法,作用:把收到了每一组params参数,作为props传给Detail组件
props:true
// props的函数写法,作用:把返回的对象中每一组key-value作为props传给Detail组件
//props(route){
// return route.query
//}
}
]4.10【replace属性】
作用:控制路由跳转时操作浏览器历史记录的模式。(在历史记录中返回不去)
浏览器的历史记录有两种写入方式:分别为
push和replace:push是追加历史记录(默认值)。replace是替换当前记录。这样无法前进后退
开启
replace模式:<RouterLink replace to="/news">News</RouterLink>
4.11 编程式导航
编程式导航就是不通过RouterLink来实现路由的跳转。这样可以完成一些自动的任务,例如主页停留三秒钟后自动跳转新闻页面,或者只有输入正确的用户名和密码才能跳转(需要有逻辑判断)
<template>
<div class="home">
<img src="http://www.atguigu.com/images/logo.png" alt="">
</div>
</template>
<script setup lang="ts" name="Home">
import { onMounted } from 'vue';
import { useRouter } from 'vue-router';
const router = useRouter();
onMounted(() => {
setTimeout(() => {
// 路由跳转新闻页面
router.push('/news');
}, 3000)
})
</script>
<style scoped>
.home {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
</style>编程式路由跳转同样可以带参数的跳转
push()带历史记录的跳转replace()是替换当前记录
<template>
<div class="news-container">
<!-- 新闻列表 -->
<div class="news-list">
<h2>欢迎来到新闻页面</h2>
<ul>
<li v-for="item in newsList" :key="item.id">
<button @click="showNewsDetail(item)">查看新闻</button>
<!-- 第二种写法 -->
<RouterLink :to="{
path: `/news/detail`,
query: {
id: item.id,
title: item.title,
content: item.content
}
}">{{ item.title }}</RouterLink>
</li>
</ul>
</div>
<!-- 新闻详情 -->
<div class="news-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script setup lang="ts" name="News">
import { reactive } from "vue";
import { RouterLink, RouterView, useRouter } from "vue-router";
const newsList = reactive([
{ id: "1", title: "新闻1", content: "内容1" },
{ id: "2", title: "新闻2", content: "内容2" },
{ id: "3", title: "新闻3", content: "内容3" },
{ id: "4", title: "新闻4", content: "内容4" },
]);
const router = useRouter();
interface NewsItem {
id: string,
title: string,
content: string
}
function showNewsDetail(item: NewsItem) {
// to怎么写,push的参数就可以怎么写
router.push({
path: `/news/detail`,
query: {
id: item.id,
title: item.title,
content: item.content
}
})
}
</script>4.12 路由重定向
作用:将特定的路径,重新定向到已有路由
{
path: "/", redirect: {
path: "/home"
}
}
// 同样支持多种写法5. pinia
vue2中用的是vuex,vue3用的是pinia。就是集中式状态(数据)管理
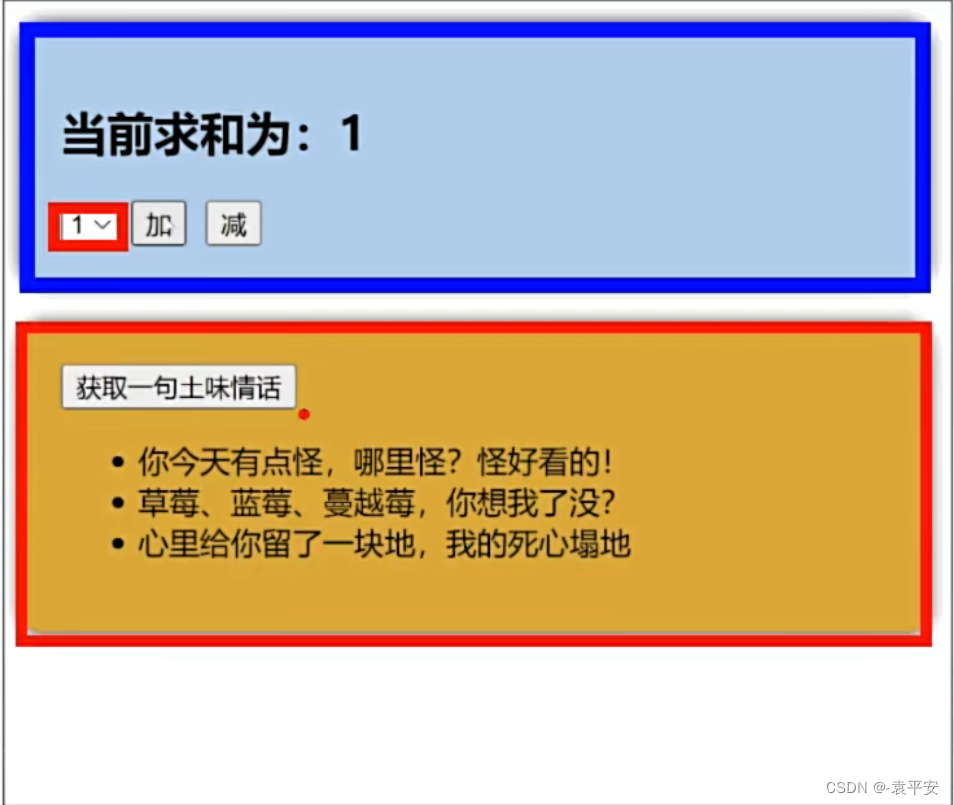
5.1 准备一个效果
5.2 搭建pinia环境
- 第一步:
npm i pinia - 第二步:操作
src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
/* 引入createPinia,用于创建pinia */
import { createPinia } from 'pinia'
/* 创建pinia */
const pinia = createPinia()
const app = createApp(App)
/* 使用插件 */{}
app.use(pinia)
app.mount('#app')此时开发者工具vue.devtools中已经有了pinia选项
5.3【存储+读取数据】
Store是一个保存:状态、业务逻辑 的实体,每个组件都可以读取、写入它。它有三个概念:
state、getter、action,相当于组件中的:data、computed和methods。具体代码:
src/store/count.ts
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useCountStore = defineStore('count',{
// 动作
actions:{},
// 状态
state(){
return {sum:6}
},
// 计算
getters:{}
})- 具体代码:
src/store/talk.ts
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useTalkStore = defineStore('talk',{
// 动作
actions:{},
// 状态
state(){
return {
talkList:[
{id:'yuysada01',content:'你今天有点怪,哪里怪?怪好看的!'},
{id:'yuysada02',content:'草莓、蓝莓、蔓越莓,你想我了没?'},
{id:'yuysada03',content:'心里给你留了一块地,我的死心塌地'}
]
}
},
// 计算
getters:{}
})- 组件中使用
state中的数据
<template>
<h2>当前求和为:{{ sumStore.sum }}</h2>
</template>
<script setup lang="ts" name="Count">
// 引入对应的useXxxxxStore
import {useSumStore} from '@/store/sum'
// 调用useXxxxxStore得到对应的store
const sumStore = useSumStore()
</script><template>
<ul>
<li v-for="talk in talkStore.talkList" :key="talk.id">
{{ talk.content }}
</li>
</ul>
</template>
<script setup lang="ts" name="Count">
import axios from 'axios'
import {useTalkStore} from '@/store/talk'
const talkStore = useTalkStore()
</script>5.4【改变数据的方式】(三种方式)
- 直接修改
- 通过
$patch批量更新 - 在
store中添加actions配置项,里面配置函数来修改
// 第一种修改方式
// countStore.sum += n.value;
// 第二种修改方式(批量更新)
// countStore.$patch({
// sum: countStore.sum + n.value
// })
// 第三种修改方式(actions)便于复用
countStore.increment(n.value);store/count.ts
import { defineStore } from 'pinia'
export const useCountStore = defineStore('count', {
// actions里面是一个个的方法,用于响应组件的动作
actions: {
// this指向当前的store实例
increment(num: number) {
this.sum += num
}
},
// 真正存储数据的地方
state() {
return { sum: 0 }
},
})5.5【storeToRefs】
- 借助
storeToRefs将store中的数据转为ref对象,方便在模板中使用。 - 注意:
pinia提供的storeToRefs只会将数据做转换,而不关注’store’里的方法。而Vue的toRefs会转换store中的所有数据包括方法。
直接解构赋值的话会丢失响应式。
用toRefs包裹的话,会把’store’中所有的属性和方法都转化为ref
pinia提供的storeToRefs只会将数据做转换,而不关注’store’里的方法
示例代码:
<template>
<div class="count">
<h1>当前求和为:{{ sum }}</h1>
<select v-model.number="n" name="select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="add">加</button>
<button @click="sub">减</button>
</div>
</template>
<script setup lang="ts" name="Count">
import { ref, toRefs } from 'vue';
import { useCountStore } from '@/store/count';
import { storeToRefs } from 'pinia';
const countStore = useCountStore()
// toRefs会将countStore里面的所有属性转成响应式的对象,过于臃肿
// let { sum } = toRefs(countStore); // 解构赋值
// 推荐使用 storetoRefs 代替 toRefs
let { sum } = storeToRefs(countStore);
let n = ref(1);
function add() {
// 第一种修改方式
// countStore.sum += n.value;
// 第二种修改方式(批量更新)
// countStore.$patch({
// sum: countStore.sum + n.value
// })
// 第三种修改方式(actions)便于复用
countStore.increment(n.value);
}
function sub() {
countStore.sum -= n.value;
}
</script>
<style scoped>
.count {
background: pink;
padding: 15px;
border-radius: 10px;
box-shadow: 0 0 10px;
}
select,
button {
margin-right: 10px;
}
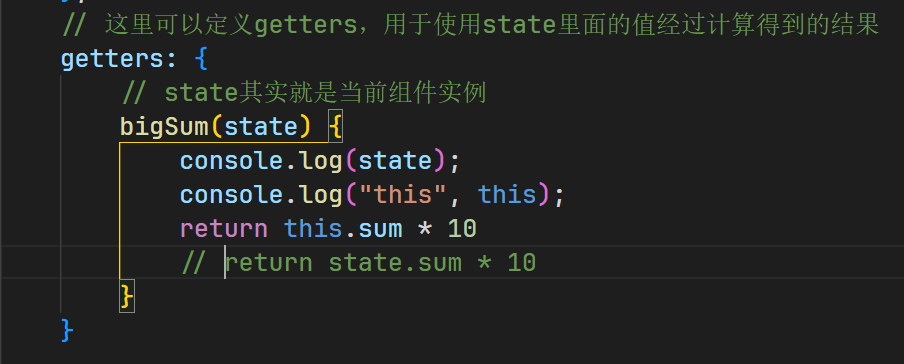
</style>5.6【getters】
- 概念:当
state中的数据,需要经过处理后再使用时,可以使用getters配置。 - 追加
getters配置。
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useCountStore = defineStore('count',{
// 动作
actions:{
//
},
// 状态
state(){
return {
sum:1,
school:'atguigu'
}
},
// 计算
getters:{
bigSum:(state):number => state.sum *10,
bigSum:
upperSchool():string{
return this. school.toUpperCase()
}
}
})5.7【$subscribe】
通过 store 的 $subscribe() 方法侦听 state 及其变化
talkStore.$subscribe((mutate,state)=>{
console.log('LoveTalk',mutate,state)
localStorage.setItem('talk',JSON.stringify(talkList.value))
})5.8【store组合式写法】
import {defineStore} from 'pinia'
import axios from 'axios'
import {nanoid} from 'nanoid'
import {reactive} from 'vue'
// 组合式 函数变量直接写,记得return
export const useTalkStore = defineStore('talk',()=>{
// talkList就是state
const talkList = reactive(
JSON.parse(localStorage.getItem('talkList') as string) || []
)
// getATalk函数相当于action
async function getATalk(){
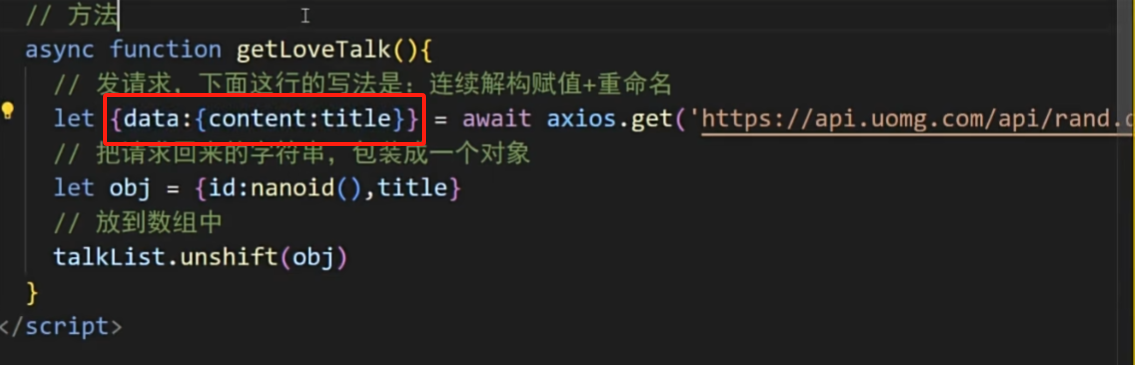
// 发请求,下面这行的写法是:连续解构赋值+重命名
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 把请求回来的字符串,包装成一个对象
let obj = {id:nanoid(),title}
// 放到数组中
talkList.unshift(obj)
}
return {talkList,getATalk}
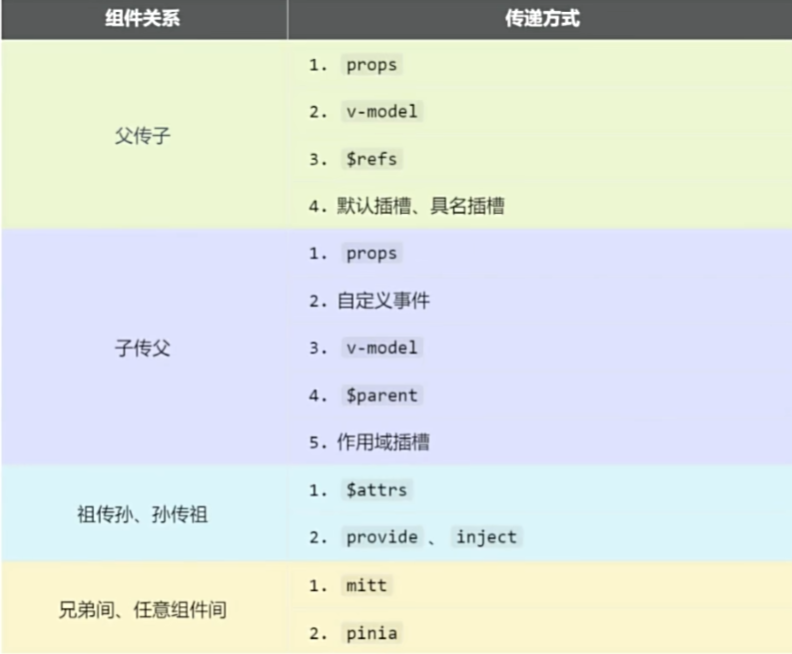
})6. 组件通信
Vue3组件通信和Vue2的区别:
- 移除事件总线,使用
mitt代替。
vuex换成了pinia。- 把
.sync优化到了v-model里面了。 - 把
$listeners所有的东西,合并到$attrs中了。 $children被砍掉了
6.1【props】
概述:props是使用频率最高的一种通信方式,常用与:父 <-> 子。
需要传递数据时:
- 若 父传子:属性值是非函数。(直接写在子组件标签属性中)
- 若 子传父:属性值是函数。(需要父组件先定义函数,子组件调用传递)
父组件:
<template>
<div class="father">
<h3>父组件,</h3>
<h4>我的车:{{ car }}</h4>
<h4>儿子给的玩具:{{ toy }}</h4>
<Child :car="car" :getToy="getToy"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref } from "vue";
// 数据
const car = ref('奔驰')
const toy = ref()
// 方法
function getToy(value:string){
toy.value = value
}
</script>子组件:
<template>
<div class="child">
<h3>子组件</h3>
<h4>我的玩具:{{ toy }}</h4>
<h4>父给我的车:{{ car }}</h4>
<button @click="getToy(toy)">玩具给父亲</button> // 可以直接使用
<button @click="sendToy(toy)">玩具给父亲</button> // 可以直接使用
</div>
</template>
<script setup lang="ts" name="Child">
import { ref } from "vue";
const toy = ref('奥特曼')
let props = defineProps(['car','getToy'])
let sendToy = props.getToy
</script>6.2【自定义事件】
- 概述:自定义事件常用于:子 => 父。
- 注意区分好:原生事件、自定义事件。
- 原生事件:
- 事件名是特定的(
click、mosueenter等等) - 事件对象
$event: 是包含事件相关信息的对象(pageX、pageY、target、keyCode)
- 事件名是特定的(
- 自定义事件:
- 事件名是任意名称
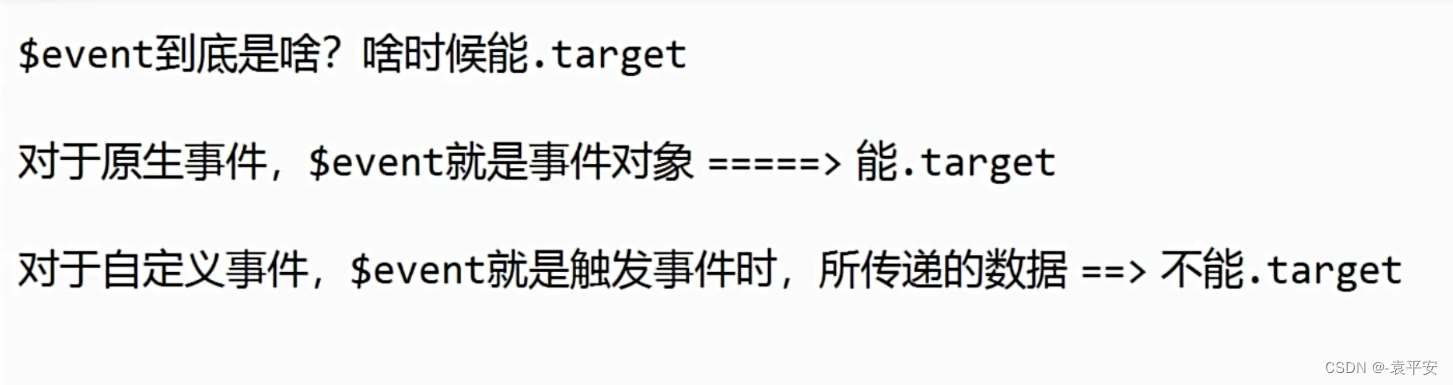
- 事件对象
$event: 是调用emit时所提供的数据,可以是任意类型!!!
- 示例:
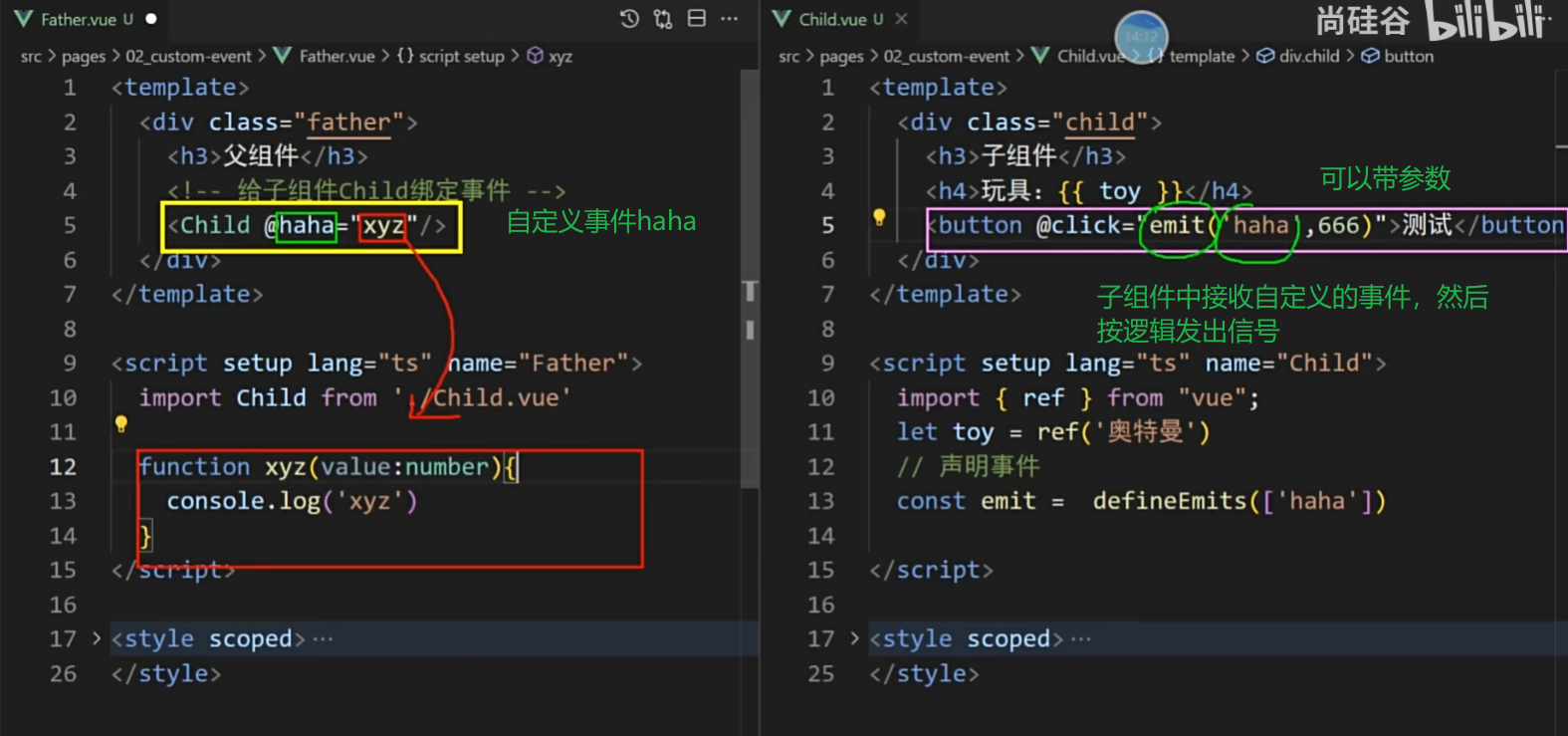
<!--在父组件中,给子组件绑定自定义事件:-->
<Child @send-toy="toy = $event"/>
<!--注意区分原生事件与自定义事件中的$event-->
<button @click="toy = $event">测试</button>//子组件中,触发事件:
this.$emit('send-toy', 具体数据)原生事件
自定义事件
6.3【mitt】
概述:与消息订阅与发布(pubsub)功能类似,可以实现任意组件间通信。
- 安装
mitt
npm i mitt- 新建文件
src/utils/emitter.ts
// 引入mitt
import mitt from "mitt";
// 创建emitter
const emitter = mitt()
/*
// 绑定事件
emitter.on('abc',(value)=>{
console.log('abc事件被触发',value)
})
emitter.on('xyz',(value)=>{
console.log('xyz事件被触发',value)
})
setInterval(() => {
// 触发事件
emitter.emit('abc',666)
emitter.emit('xyz',777)
}, 1000);
setTimeout(() => {
// 清理事件
emitter.all.clear()
}, 3000);
*/
// 创建并暴露mitt
export default emitter- 接收数据的组件中:绑定事件、同时在销毁前解绑事件:
import emitter from "@/utils/emitter";
import { onUnmounted } from "vue";
// 绑定事件
emitter.on('send-toy',(value)=>{
console.log('send-toy事件被触发',value)
})
onUnmounted(()=>{
// 解绑事件
emitter.off('send-toy')
})6.4【v-model】
- 概述:实现 父 <=> 子 之间相互通信。
- 前序知识 ——
v-model的本质
<!-- 使用v-model指令 -->
<input type="text" v-model="userName">
<!-- v-model的本质是下面这行代码 -->
<input
type="text"
:value="userName"
@input="userName =(<HTMLInputElement>$event.target).value" 断言$event.target为一个input元素,通过ts语法检查
>
绑定输入事件,实现双向绑定- 组件标签上的
v-model的本质::moldeValue+update:modelValue事件。
<!-- 组件标签上使用v-model指令 -->
<AtguiguInput v-model="userName"/>
<!-- 组件标签上v-model的本质 -->
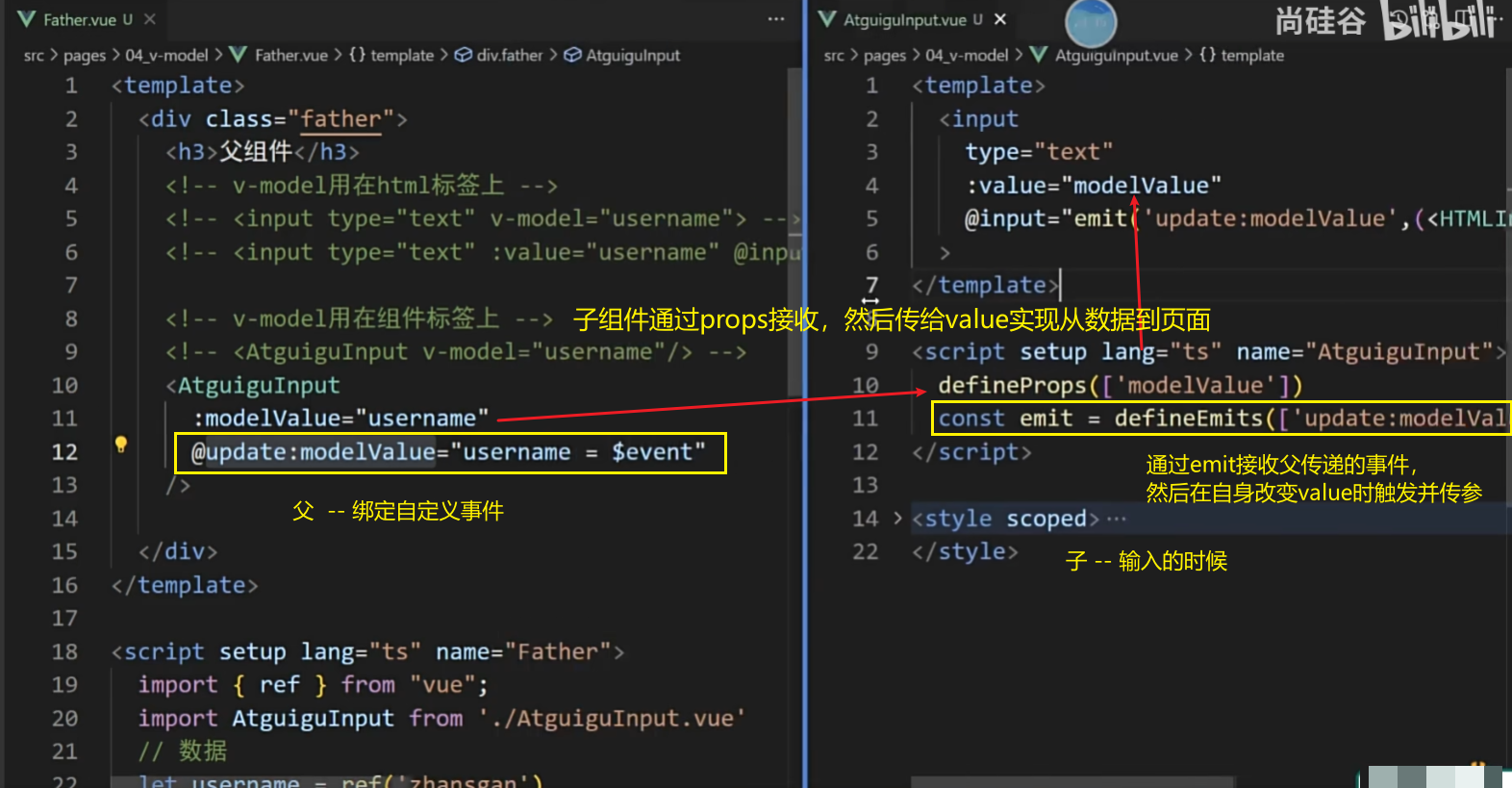
<AtguiguInput :modelValue="userName" @update:modelValue="userName = $event"/>AtguiguInput组件中:需要处理事件和传递的数据
<template>
<div class="box">
<!--将接收的value值赋给input元素的value属性,目的是:为了呈现数据 -->
<!--给input元素绑定原生input事件,触发input事件时,进而触发update:model-value事件-->
<input
type="text"
:value="modelValue"
@input="emit('update:modelValue',$event.target.value)"
>
</div>
</template>
<script setup lang="ts" name="AtguiguInput">
// 接收props
defineProps(['modelValue'])
// 声明事件
const emit = defineEmits(['update:modelValue'])
</script>- 也可以更换
modelValue属性名,例如改成abc,这样传递过去的变量和函数名就都改为abc,update:abc
<!-- 也可以更换value,例如改成abc-->
<AtguiguInput v-model:abc="userName"/>
<!-- 上面代码的本质如下 -->
<AtguiguInput :abc="userName" @update:abc="userName = $event"/>AtguiguInput组件中:
<template>
<div class="box">
<input
type="text"
:value="abc"
@input="emit('update:abc',$event.target.value)"
>
</div>
</template>
<script setup lang="ts" name="AtguiguInput">
// 接收props
defineProps(['abc'])
// 声明事件
const emit = defineEmits(['update:abc'])
</script>- 如果
value可以更换,那么就可以在组件标签上多次使用v-model
<AtguiguInput v-model:abc="userName" v-model:xyz="password"/>6.5【$attrs】
概述:
$attrs用于实现当前组件的父组件(相当于一个中间人),向当前组件的子组件通信(祖->孙)。具体说明:
$attrs是一个对象,包含所有父组件传入的标签属性。注意:
$attrs会自动排除props中声明的属性(可以认为声明过的props被子组件自己“消费”了)
父组件:
<template>
<div class="father">
<h3>父组件</h3>
// v-bind用于传递(绑定)数据,处于某个组件上的时候,将数据传递给该子组件(保留响应式)
<Child :a="a" :b="b" :c="c" :d="d" v-bind="{x:100,y:200}" :updateA="updateA"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref } from "vue";
let a = ref(1)
let b = ref(2)
let c = ref(3)
let d = ref(4)
function updateA(value){
a.value = value
}
</script>子组件:
<template>
<div class="child">
<h3>子组件</h3>
<GrandChild v-bind="$attrs"/>
</div>
</template>
<script setup lang="ts" name="Child">
import GrandChild from './GrandChild.vue'
</script>孙组件:
<template>
<div class="grand-child">
<h3>孙组件</h3>
<h4>a:{{ a }}</h4>
<h4>b:{{ b }}</h4>
<h4>c:{{ c }}</h4>
<h4>d:{{ d }}</h4>
<h4>x:{{ x }}</h4>
<h4>y:{{ y }}</h4>
<button @click="updateA(666)">点我更新A</button>
</div>
</template>
<script setup lang="ts" name="GrandChild">
defineProps(['a','b','c','d','x','y','updateA'])
</script>6.6. 【 $refs 、$parent】
在讲标签的
ref属性的时候,我们已经可以在父组件中通过ref属性获取到子组件实例(子组件中将要修改的变量暴露)来实现组件间的通信
概述:
$refs用于 :父 -> 子。$parent用于:子 -> 父。
原理如下:
| 属性 | 说明 |
|---|---|
$refs |
值为对象,包含所有被ref属性标识的DOM元素或组件实例。 |
$parent |
值为对象,当前组件的父组件实例对象。 |
6.7【provide、reject】
- 概述:实现祖孙组件直接通信
- 具体使用:
- 在祖先组件中通过
provide配置向后代组件提供数据 - 在后代组件中通过
inject配置来声明接收数据
- 具体编码:
【第一步】父组件中,使用provide提供数据
<template>
<div class="father">
<h3>父组件</h3>
<h4>资产:{{ money }}</h4>
<h4>汽车:{{ car }}</h4>
<button @click="money += 1">资产+1</button>
<button @click="car.price += 1">汽车价格+1</button>
<Child/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref,reactive,provide } from "vue";
// 数据
let money = ref(100)
let car = reactive({
brand:'奔驰',
price:100
})
// 用于更新money的方法
function updateMoney(value:number){
money.value += value
}
// 提供数据 (不能.value,要不然传过去的不是一个ref对象)
provide('moneyContext',{money,updateMoney})
provide('car',car)
</script>注意:子组件中不用编写任何东西,是不受到任何打扰的
【第二步】孙组件中使用inject配置项接受数据。
<template>
<div class="grand-child">
<h3>我是孙组件</h3>
<h4>资产:{{ money }}</h4>
<h4>汽车:{{ car }}</h4>
<button @click="updateMoney(6)">点我</button>
</div>
</template>
<script setup lang="ts" name="GrandChild">
import { inject } from 'vue';
// 注入数据
let {money,updateMoney} = inject('moneyContext',{money:0,updateMoney:(x:number)=>{}})
let car = inject('car')
</script>6.8【pinia】
参考之前的第5节
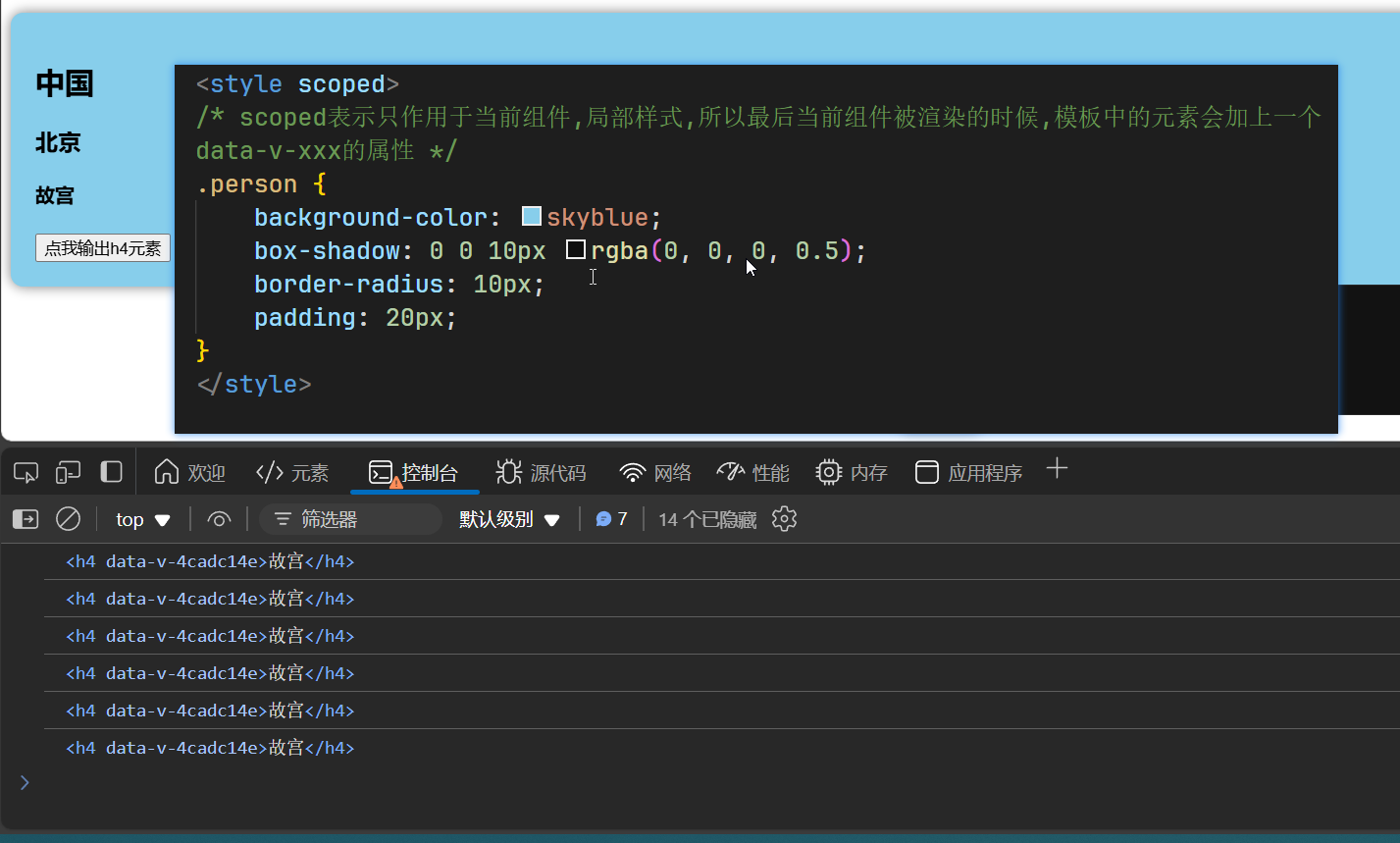
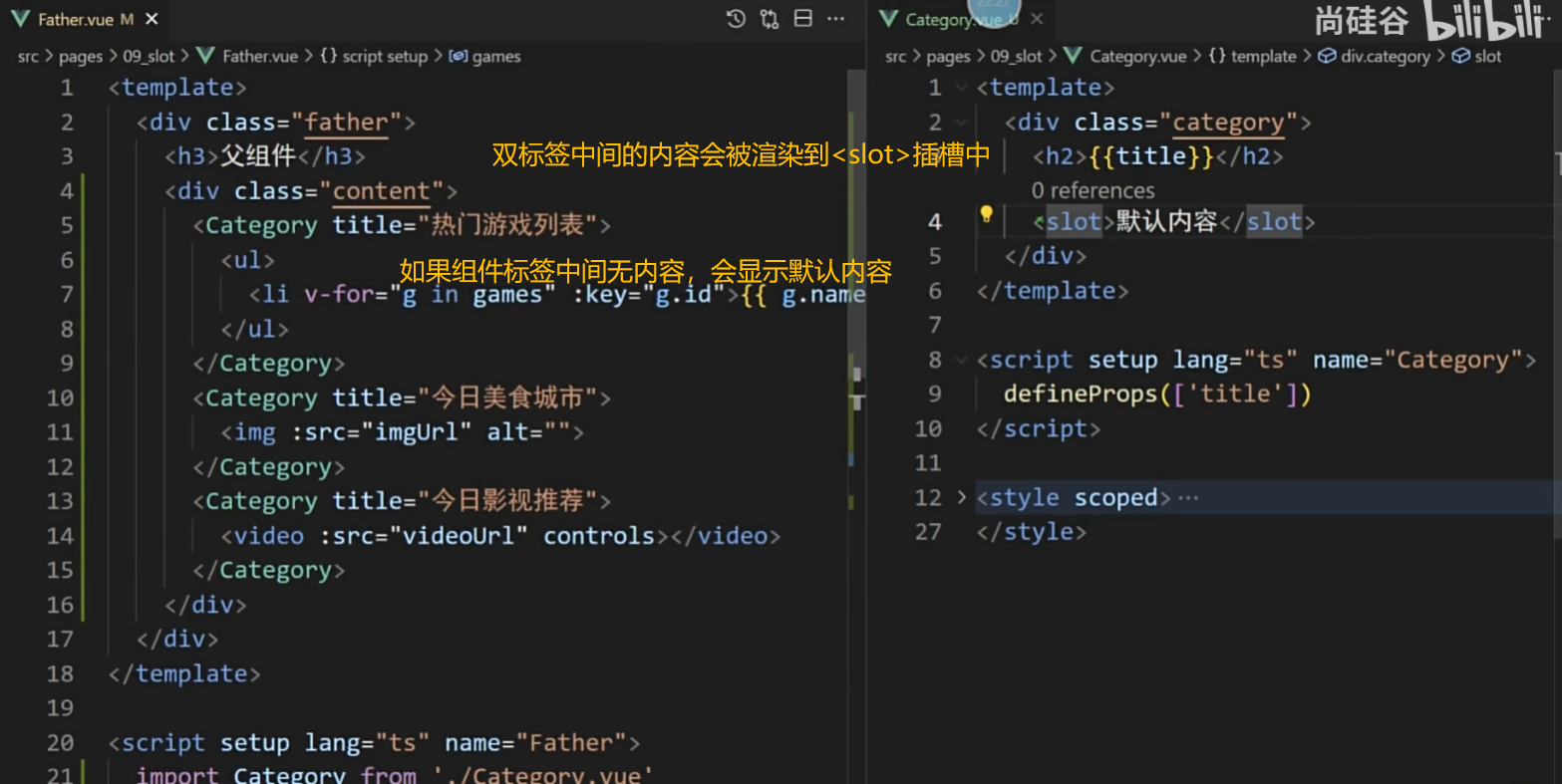
6.9【solt】插槽
a. 默认插槽
组件标签既可以是单标签
<Category/>,也可以是双标签<Category></Category>
插槽就是在父组件中的子组件的双标签中写入标签,在子组件中需要的地方插入slot,子组件就会接收到父组件中传输过来的数据。
如果在子组件中的插槽有几对,就会显示几次数据。
默认插槽的name是name:default
父组件中:
<Category title="今日热门游戏">
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
</Category>
子组件中:
<template>
<div class="item">
<h3>{{ title }}</h3>
<!-- 默认插槽 -->
<slot></slot>
</div>
</template>b. 具名插槽
在子组件中的插槽slot标签中设置name属性,父组件中的v-slot属性和子组件中插槽的name相同,会把数据插入到对应的插槽中。
简单来说,就是把数据插入到指定的位置
在父组件中的组件标签中写入template标签,把要插入子组件的结构放入到template标签中,给template标签设置name属性
父组件中:
<Category title="今日热门游戏">
<template v-slot:s1>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
</template>
<template #s2>
<a href="">更多</a>
</template>
</Category>v-slot:s1和#s1都是同样作用
子组件中:
<template>
<div class="item">
<h3>{{ title }}</h3>
<slot name="s1"></slot>
<slot name="s2"></slot>
</div>
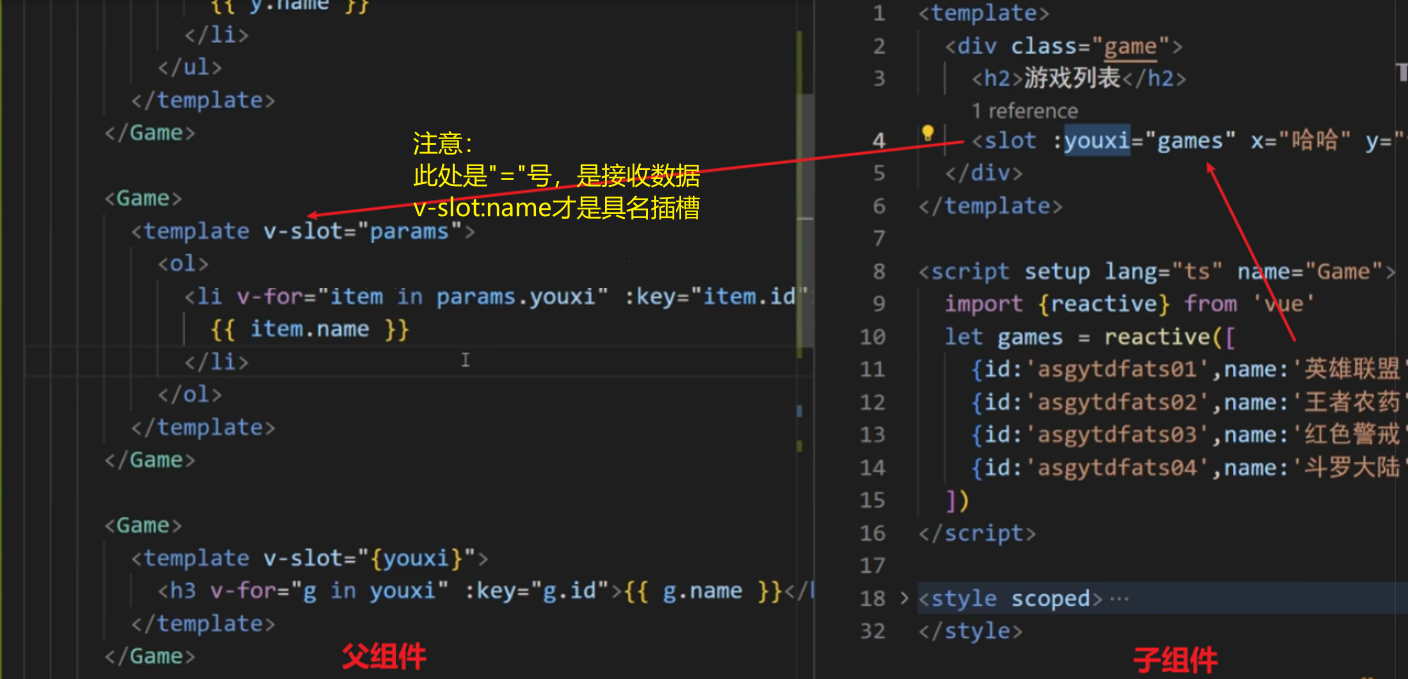
</template>c. 作用域插槽
**数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。**(新闻数据在News组件中,但使用数据所遍历出来的结构由App组件决定)
- 作用域插槽也有默认名字
default,同样可以是具名插槽
父组件中:
<Game v-slot="params">
<!-- <Game v-slot:default="params"> -->
<!-- <Game #default="params"> -->
<ul>
<li v-for="g in params.games" :key="g.id">{{ g.name }}</li>
</ul>
</Game>子组件中:
<template>
<div class="category">
<h2>今日游戏榜单</h2>
<slot :games="games" a="哈哈"></slot>
</div>
</template>
<script setup lang="ts" name="Category">
import {reactive} from 'vue'
let games = reactive([
{id:'asgdytsa01',name:'英雄联盟'},
{id:'asgdytsa02',name:'王者荣耀'},
{id:'asgdytsa03',name:'红色警戒'},
{id:'asgdytsa04',name:'斗罗大陆'}
])
</script>7. 其他API
7.1【shallowRef 与 shallowReactive】
7.1.1 shallowRef
作用:创建一个响应式数据,但只对顶层属性进行响应式处理。只能处理第一层的数据。如person.value.name,这就属于二层数据。
用法:
let myVar = shallowRef(initialValue);特点:只跟踪引用值的变化,不关心值内部的属性变化。
7.1.2 shallowReactive
作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的
用法:
const myObj = shallowReactive({ ... });特点:对象的顶层属性是响应式的,但嵌套对象的属性不是。
总结
通过使用
shallowRef()和shallowReactive()来绕开深度响应。浅层式API创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本,这使得属性的访问变得更快,可提升性能。
7.2.【readonly 与 shallowReadonly】
7.2.1 readonly
作用:用于创建一个对象的深只读副本。对数据进行保护,限制只有某人能修改等
用法:
const original = reactive({ ... }); const readOnlyCopy = readonly(original);特点:
- 对象的所有嵌套属性都将变为只读。
- 任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)。
- 应用场景:
- 创建不可变的状态快照。
- 保护全局状态或配置不被修改。
7.2.2 shallowReadonly
作用:与
readonly类似,但只作用于对象的顶层属性。用法:
const original = reactive({ ... }); const shallowReadOnlyCopy = shallowReadonly(original);特点:
- 只将对象的顶层属性设置为只读,对象内部的嵌套属性仍然是可变的。只限制第一层数据,内层数据不限制
- 适用于只需保护对象顶层属性的场景。
7.3【toRaw 与 markRaw】
7.3.1 toRaw
- 作用:用于获取一个响应式对象的原始对象,
toRaw返回的对象不再是响应式的,不会触发视图更新。
- 具体代码:
import { reactive,toRaw,markRaw,isReactive } from "vue";
/* toRaw */
// 响应式对象
let person = reactive({name:'tony',age:18})
// 原始对象
let rawPerson = toRaw(person)
/* markRaw */
let citysd = markRaw([
{id:'asdda01',name:'北京'},
{id:'asdda02',name:'上海'},
{id:'asdda03',name:'天津'},
{id:'asdda04',name:'重庆'}
])
// 根据原始对象citys去创建响应式对象citys2 —— 创建失败,因为citys被markRaw标记了
let citys2 = reactive(citys)
console.log(isReactive(person))
console.log(isReactive(rawPerson))
console.log(isReactive(citys))
console.log(isReactive(citys2))7.3.2markRaw
- 作用:标记一个对象,使其永远不会变成响应式的。
例如使用
mockjs时,为了防止误把mockjs变为响应式对象,可以使用markRaw去标记mockjs
- 编码:
/* markRaw */
// 如中国就这些城市,不会发生改变,所以直接使其用markRaw标记
let citys = markRaw([
{id:'asdda01',name:'北京'},
{id:'asdda02',name:'上海'},
{id:'asdda03',name:'天津'},
{id:'asdda04',name:'重庆'}
])
// 根据原始对象citys去创建响应式对象citys2 —— 创建失败,因为citys被markRaw标记了
let citys2 = reactive(citys)7.4.【customRef】
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行逻辑控制。
实现防抖效果(useSumRef.ts):
自定义hooks封装
import { customRef } from "vue";
export default function(initValue:string,delay:number){
// 使用Vue提供的customRef定义响应式数据
let timer:number
// track(跟踪)、trigger(触发)
let msg = customRef((track,trigger)=>{
return {
// get何时调用?—— msg被读取时
get(){
track() //告诉Vue数据msg很重要,你要对msg进行持续关注,一旦msg变化就去更新
return initValue
},
// set何时调用?—— msg被修改时
set(value){
clearTimeout(timer)
timer = setTimeout(() => {
initValue = value
trigger() //通知Vue一下数据msg变化了
}, delay);
}
}
})
return {msg}
}注意:customRef中最核心的就是track和trigger,track是持续跟踪,trigger是通知你完成了。
track是用于跟踪依赖的函数。当 Vue 的响应式系统检测到某个响应式数据被访问时,会调用track函数,将当前的依赖(通常是组件的渲染函数)记录下来。trigger是用于触发更新的函数。当 Vue 的响应式系统检测到某个响应式数据发生变化时,会调用trigger函数,通知所有依赖该数据的组件重新渲染。
组件中:
<template>
<div class="app">
<h2>{{ msg }}</h2>
<input type="text" v-model="msg">
</div>
</template>
<script setup lang="ts" name="App">
import {ref} from 'vue'
import useMsgRef from './useMsgRef'
// 使用Vue提供的默认ref定义响应式数据,数据一变,页面就更新
// let msg = ref('你好')
// 使用useMsgRef来定义一个响应式数据且有延迟效果
let {msg} = useMsgRef('你好',2000)
</script>8. Vue3新组件
8.1【Teleport】
- 什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to='body' > //to就是将下列代码转移到那个里面
<div class="modal" v-show="isShow">
<h2>我是一个弹窗</h2>
<p>我是弹窗中的一些内容</p>
<button @click="isShow = false">关闭弹窗</button>
</div>
</teleport>8.2【Suspense】
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
- 使用
Suspense包裹组件,并配置好default与fallback
当子组件中有
异步任务的时候,直接将组件标签放在父组件中会丢失,所以需要使用Suspense,可以:
- 异步任务未完成时,
fallback插槽可以显示加载提示- 完成后,
default插槽可以显示完成后的数据
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.......</h3>
</template>
</Suspense>
</div>
</template><template>
<div class="child">
<h1>子组件</h1>
<h2>当前求和为{{ sum }}</h2>
</div>
</template>
<script setup lang='ts' name='Child'>
import axios from 'axios';
import { ref } from 'vue';
let sum = ref(0)
let { data: { content } } = await axios.get('https://api.uomg.com/api/rand.qinghua')
console.log(content);
</script>8.3【全局API转移到应用对象】
app.component
// 定义一个组件
<template>
<h1>我是全局组件</h1>
</template>
<script setup lang='ts' name='Comp'>
</script>
<style scoped></style>
// 在main.ts中注册后就可以在任意组件中使用该全局组件
import Comp from './components/Comp.vue'
app.component('Comp', Comp)app.config全局配置app.config.globalProperties全局配置属性- 但是在其他组件中语法检查不认识全局配置的属性,需要在
main.ts中加上代码段[TypeScript 与选项式 API | Vue.js](https://cn.vuejs.org/guide/typescript/options-api.html#augmenting-global-properties)
app.config.globalProperties.x = 123
// 这样在任意位置都可以直接使用`{{x}}`使用该变量
declare module 'vue' {
interface ComponentCustomProperties {
x: number
}
}app.directive自定义指令
// 自定义指令
// 处理的函数=>第一个参数是绑定指令元素,第二个参数是一个对象,其中的value是指令绑定的值
app.directive('beauty', (element, { value }) => {
console.log(value);
element.style.backgroundColor = 'red';
})<h2>num是{{ num }}</h2>
<p v-beauty="num">你好呀</p>
...
let num = ref(10);app.mount挂载app.unmount卸载app.unmount('#app')app.use使用插件
app.use(router)
app.use(pinia)8.4 其他
(干开发的最好去官网看看vue3中的非兼容性改变 | Vue 3 迁移指南,面试问)
- 过渡类名
v-enter修改为v-enter-from、过渡类名v-leave修改为v-leave-from。 keyCode作为v-on修饰符的支持。v-model指令在组件上的使用已经被重新设计,替换掉了v-bind.sync。v-if和v-for在同一个元素身上使用时的优先级发生了变化。- 移除了
$on、$off和$once实例方法。 - 移除了过滤器
filter。 - 移除了
$children实例propert。
8.5 Vue响应式的本质
示例错误代码
<template>
<div class="demo">
<p>得到传入的属性: {{ count }}</p>
<p>doubled: {{ doubleCount }}</p>
</div>
</template>
<script setup lang='ts' name='Demo'>
const props = defineProps({
count: Number,
});
// 1. 错误
const doubleCount = ref(props.count * 2)
// 2. 正确
const doubleCount = ref(0)
watchEffect(()=>{
console.log("watchEffect")
doubleCount.value = props.count * 2
})
// 3. 错误 自定义hooks
function useDouble(count){
const doubleCount = ref(count * 2)
watchEffect(()=>{
console.log("watchEffect")
doubleCount.value = props.count * 2
})
return doubleCount;
}
const doubleCount = useDouble(props.count);
// 4. 正确
const doubleCount = computed(()=>props.count * 2)
// let c = props.count // 赋值之后c就是一个普通变量
// const doubleCount = computed(()=>c * 2) 错误 传入的还是一个数值
// 5. 正确 传入响应式对象和属性名 常见于第三方库VueUse
function useDouble(props, propName){
const doubleCount = computed(()=>props[propsName] * 2);
return doubleCount;
}
const doubleCount = useDouble(prop, 'count');
let num = ref(10)
</script>
<style scoped>
</style>- 数据响应式本质: 函数和数据的关联 -> 数据改变后,函数会重新运行
数据要求:函数中读取到的数据,该数据是响应式对象的某个属性函数的要求(被监控的函数 - Vue内置的函数):Vue3effect()render()watchEffect() watch() computed()
所以第一个错误:
- 界面刷新render()函数 和
props.count, doubleCount.value- doubelCount的值
const doubleCount = ref(props.count * 2)等价于 = ref(0)其实没有发生变化(数据和数据之间是没有响应式的)
- 自定义hooks:
- useDouble函数是普通函数,
而且参数count是传递一个数值而非响应式对象 - watchEffect只被开始调用一次,后续没有任何响应式数据关联